Console.Write("Hello World!");
Hoje nós vamos estudar sobre uma ferramenta que temos disponível no .Net e Visual Studio que é a aplicação de janela de formulário (Windows Forms Application).
Até então em nossas aulas, você estava habituado a trabalhar em console, com comandos realizados diretamente por teclas e mensagens, sem qualquer interação com uma interface gráfica e intuitiva.
Vamos então agora 'migrar' para outro ambiente dentro do Visual Studio: A aplicação de formulário!
Como abrir um novo projeto em formulário?
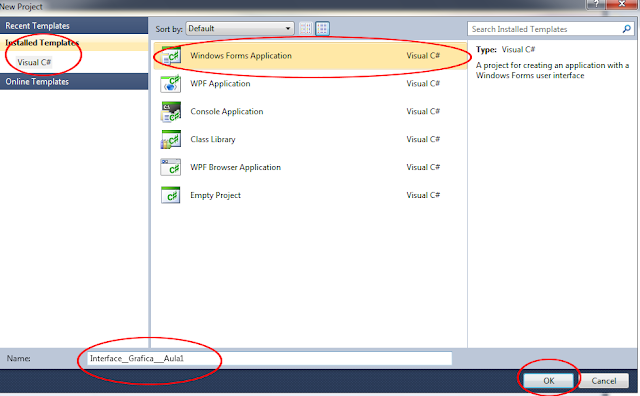
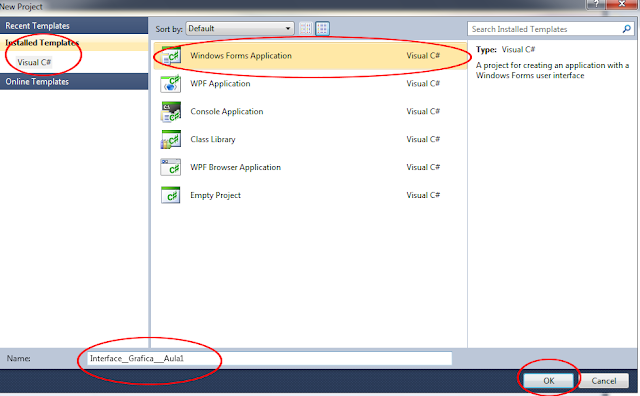
Assim como fazia antes com projetos em console, abra sua aplicação indo à opção "File >> New Project". Mas agora ao invés de selecionar o modo console, selecione o modo "Windows Forms Application", desta forma:

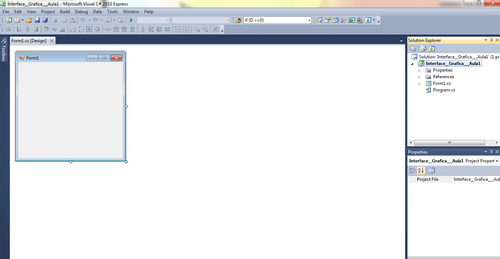
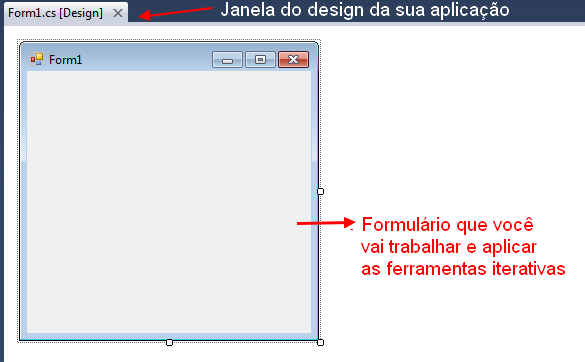
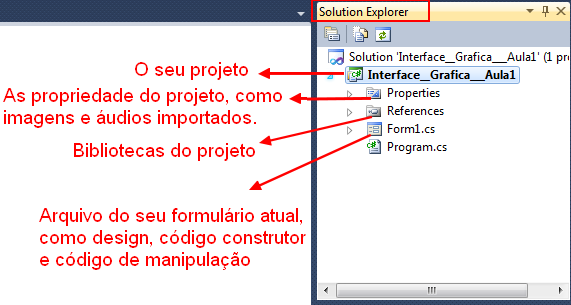
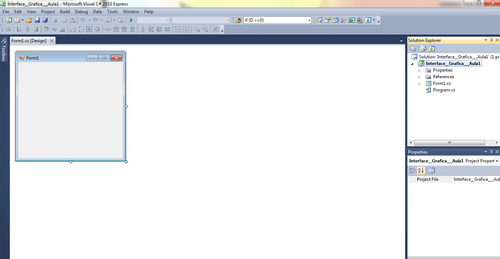
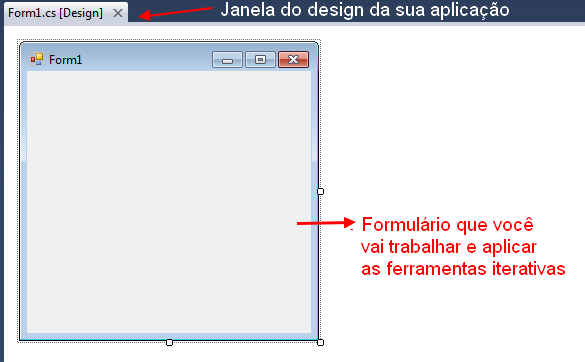
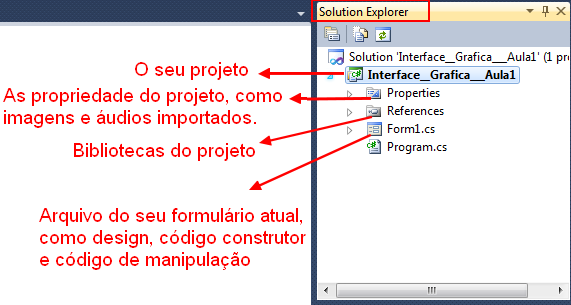
Quando você abrir um novo projeto, você terá à disposição este ambiente:

Esta janela no canto esquerdo que abrir, que possui o título de "Form1" é o seu primeiro formulário, e onde vamos trabalhar nossas interações gráficas.
Com aplicação de formulário, podemos trabalhar com botões, imagens, caixas de textos, e etc.
Nesta aula vou mostrar a vocês como criar uma tela de cadastro rápida (sem acesso ao banco de dados) para você aprender sobre botões, checklist, caixa de textos e labels.
Nas aulas posteriores sobre formulários, vamos colocar em prática diversos assuntos que serão abordados nesta aula e outros mais, então você vai poder praticar a utilização dessas ferramentas em vários momentos.
Começaremos primeiro pela interface do programa:
Interface gráfica:




Com essas ferramentas de fácil acesso (botões, e etc) vemos uma das vantagens de utilizar uma IDE como o Visual Studio, que deixa pronto para você diversos objetos e ferramentas para que você os manipule da forma que achar necessário, sem ter a preocupação de criá-los do zero.
Com poucos cliques, você pode construir uma interface gráfica com interação em seus códigos, sem se preocupar de fazer tudo do início.
Configurando seu primeiro formulário:
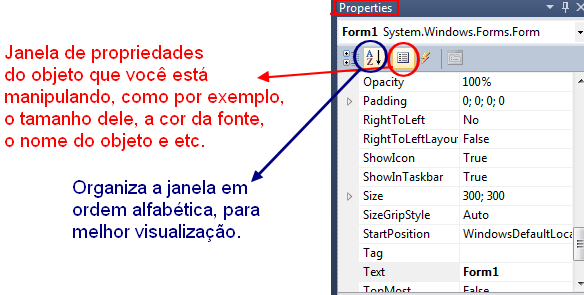
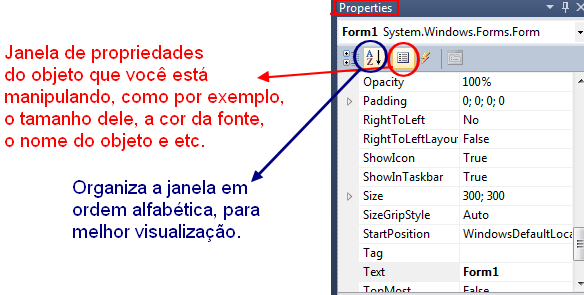
Vamos agora alterar algumas propriedades do formulário para que ele possa ser utilizável.
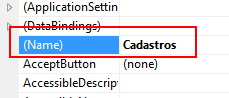
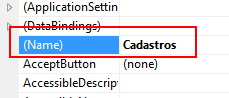
Clique no seu form1 e na janela de propriedades altere seu "Nome" para "Cadastros":

Esse nome é o nome de identificação do seu formulário, isso porque, você verá que nas próximas aulas é possível criar mais de um formulário, portanto, é recomendável nomear seu formulário corretamente para que você saiba onde cada objeto do seu projeto se encontra.
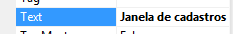
Vamos também alterar seu texto de exibição para "Janela de cadastros" na propriedade "Text":


Veja que alternando propriedades desse objeto, você pode acompanhar suas alterações em tempo real.
Altere seu tamanho na propriedade "Size". Eu por exemplo, vou deixar tamanho 534x505 (largura e altura):

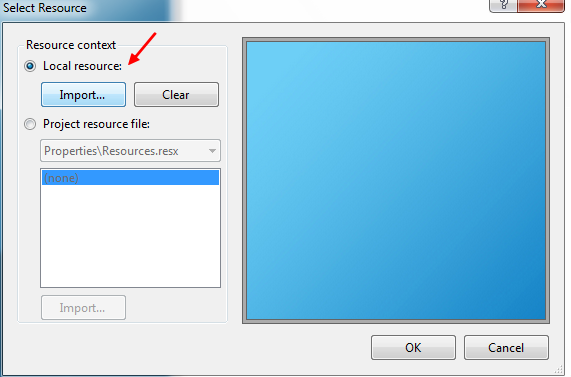
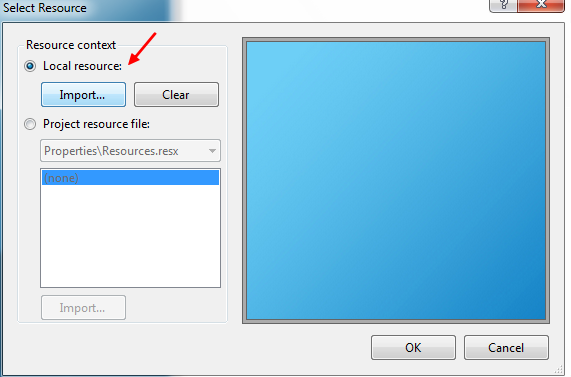
Veja também que eu posso colocar uma imagem de fundo para meu formulário, basta ir na propriedade "BackGroundImage" clicar nas reticências:

E em "Local resource >> Import" escolher uma imagem do meu computador para ser o fundo do formulário:

As propriedades são alto explicativas, você pode dar uma olhada nelas num geral e perceber que todas são muito intuitivas.
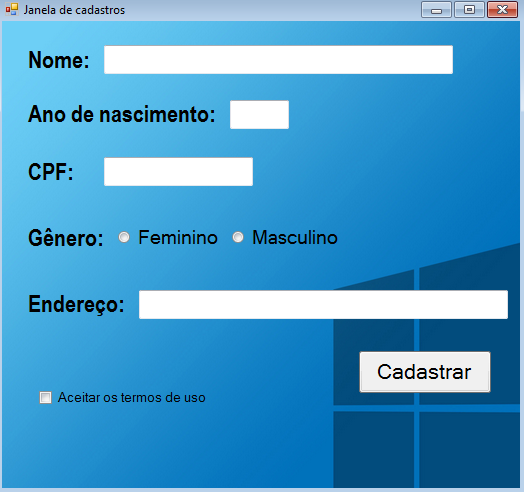
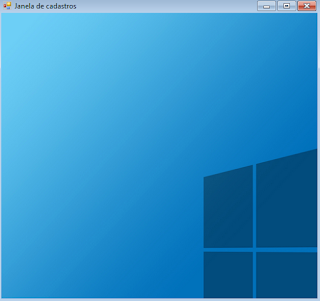
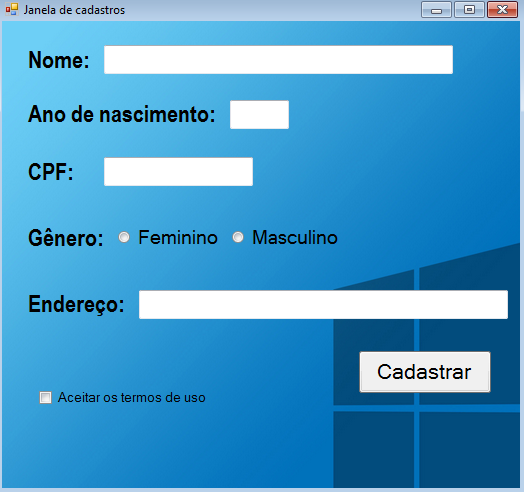
Veja só como ficou o formulário:

Agora que fizemos algumas alterações no formulário, podemos trazer para ele alguns objetos.
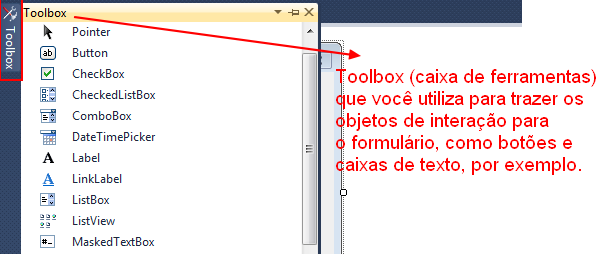
Caixa de ferramentas:
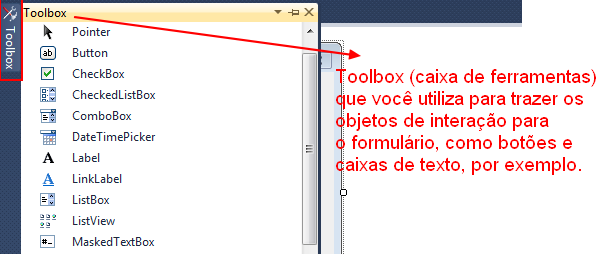
Vá na janela "ToolBox" no canto esquerdo da sua tela e procure pelo objeto "Label".
Este objeto é responsável por exibir textos para o usuário.
Para trazê-lo para o formulário, segure o objeto e arraste-o até o local de desenvolvimento, e quando o posicionar no local desejado, solte-o:

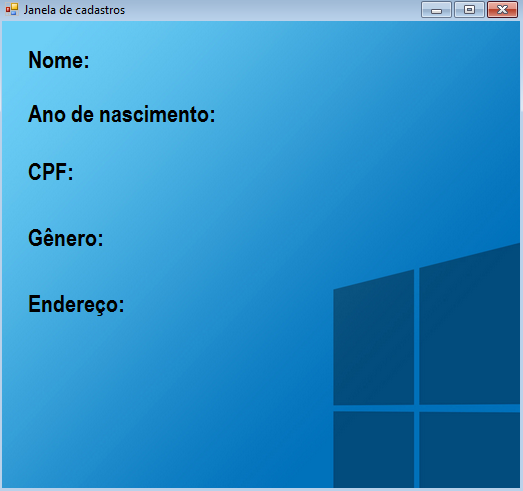
Assim como o formulário, os objetos da caixa de ferramentas possuem também propriedades para serem alteradas, portanto, altere o nome da label para "lblNome" e o seu texto para "Nome" (já que essa label vai exibir o texto de onde o usuário deve preencher seu nome) e deixe sua propriedade "font" com a fonte que achar melhor, bem como seu tamanho e cor. A propriedade "backcolor" (cor de fundo) pode ser transparente (BackColor >> Web >> Transparent).
Posicione a label onde desejar no formulário, basta clicar uma vez sobre ela e com o mouse arrastá-la pelo local:

Arraste outras labels para o formulário com as outras opções de cadastro (não se esqueça de alterar suas propriedades):

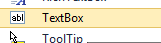
Como o usuário deverá preencher essas opções, vamos colocar em nosso formulário outro tipo de objeto: O textbox!

Arraste-o para seu formulário, pois através deste objeto, o usuário poderá escrever numa caixa de texto.
Altere suas propriedades também, tais como: "Nome" para "txtNome", Font (Para a fonte que quiser, escolhendo tamanho e formatação) e etc.
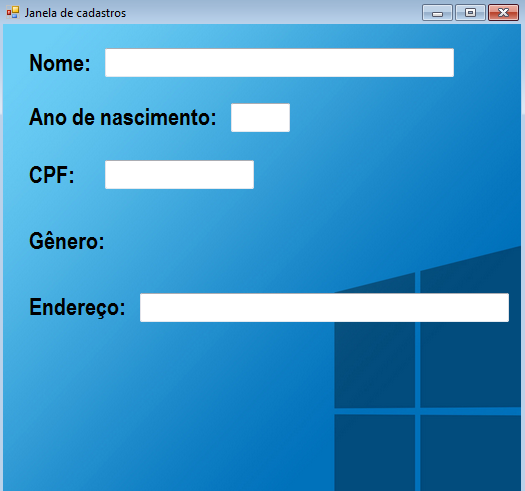
Arraste a quantidade de textboxes necessárias e tenha algo assim:

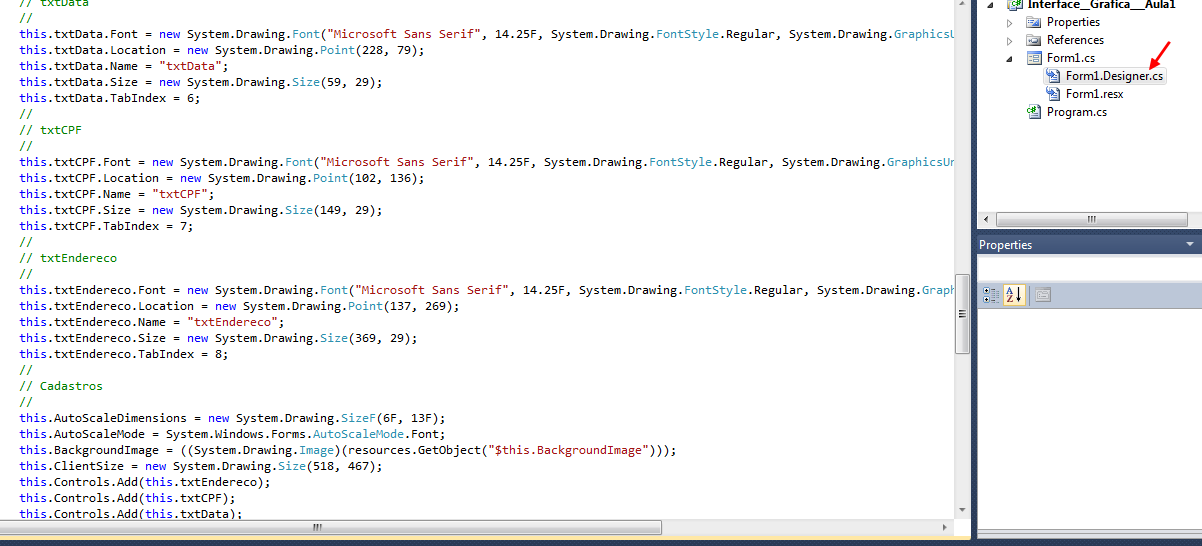
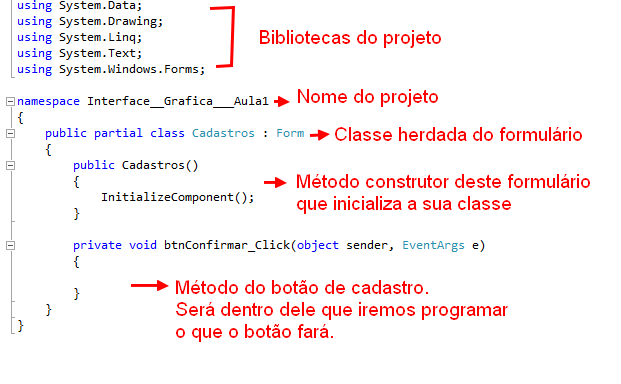
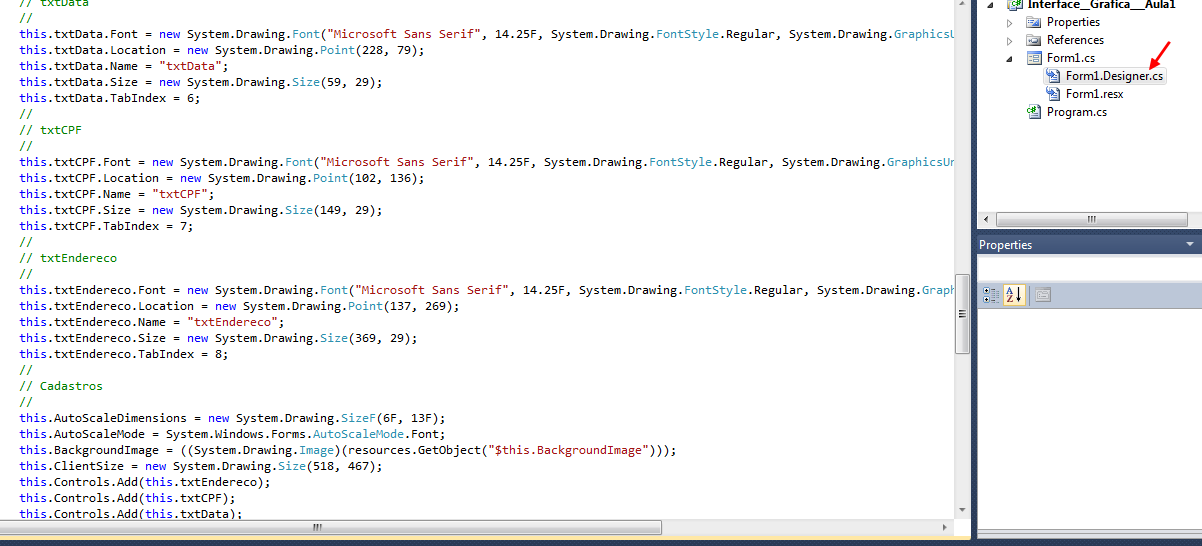
Perceba que quando trás novos objetos para seu ambiente de interação, no código "designer" do seu projeto, ele cria a programação desses objetos, de acordo com as propriedades que você altera no mesmo:
 Perceba que nada acontece por mágica, enquanto você arrasta novos objetos para seu formulário, imediatamente o programa os criar em formato de código, especificando suas propriedades e caminhos na memória.
Perceba que nada acontece por mágica, enquanto você arrasta novos objetos para seu formulário, imediatamente o programa os criar em formato de código, especificando suas propriedades e caminhos na memória.
Quando eu disse que você não precisa programar tudo zero na interface gráfica, eu estava me referindo a isso. Veja que a IDE já possui algumas ferramentas importantes prontas e que são criadas no projeto automaticamente por código, você não precisa fazer tudo do início, basta arrastar os objetos e alterar suas propriedades conforme o que você deseja.
Mas continuando... Traga também ao seu formulário o objeto "RadioButton" para criar uma opção selecionável:

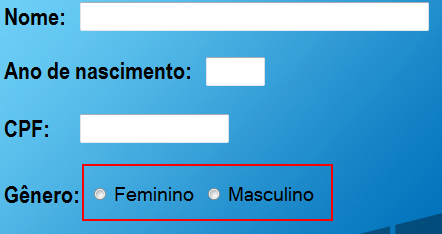
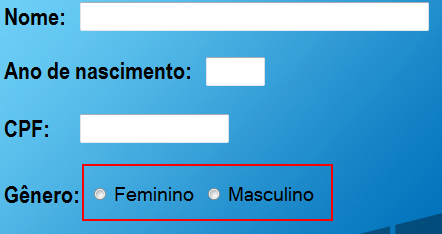
Ficará mais ou menos assim:

As propriedades que eu alterei para esses dois RadioButtons foi o nome "rbFeminino" e "rbMasculino", o texto, o tamanho, e a cor de fundo para transparente.
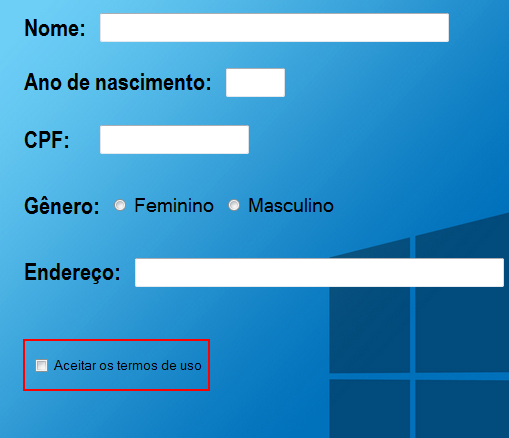
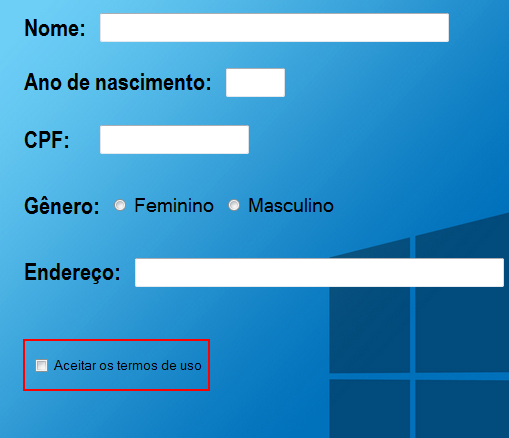
Também arraste um checkbox para criar uma caixa selecionável, por exemplo:

Também alterei as propriedades "Nome", "Texto", "Tamanho" e "Cor de fundo" deste objeto. Seu nome é "checkBAceitar".
Por fim, vamos colocar um botão (Button) para cadastrar o usuário:

Este botão deve estar com o nome de "btnConfirmar", texto "Cadastrar", e cor, fonte, tamanho a seu gosto:

Agora temos nosso design do formulário pronto! Podemos agora codificar alguns itens dentro do projeto para que possamos melhorar as interações.
Programando em formulário:
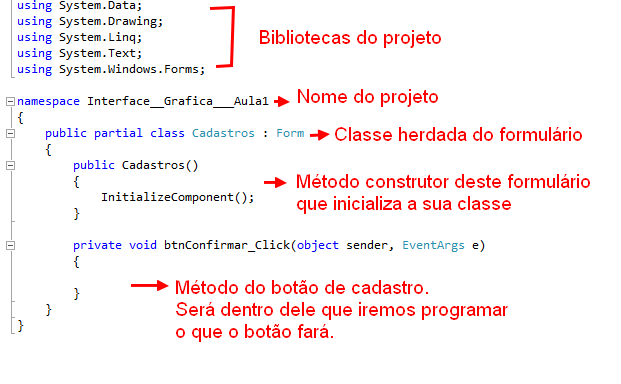
Clique duas vezes no seu botão e abra a janela "cs" código do seu formulário:

Perceba que ao clicar no botão e abrir a janela de código, a própria IDE criou para nós o método do botão, que irá ser chamado justamente quando clicamos no mesmo.
Este método possui dois parâmetros, o primeiro é uma variável do tipo "object" chamado "sender", que basicamente retorna a referência do botão que de fato clicamos.
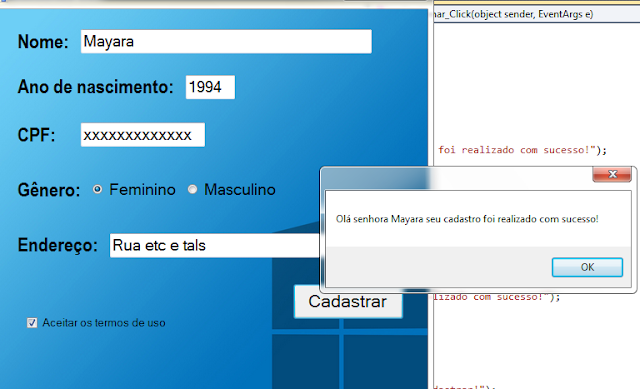
Dentro deste método vamos programar o seguinte: Se a opção "Aceito os termos" estiver marcada, uma mensagem irá aparecer na tela dizendo que o cadastro foi realizado com sucesso, mostrando o nome do usuário e o chamando de "SenhorA" se a opção "feminino" foi marcado e "SenhoR" se "masculino" foi marcado.
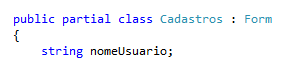
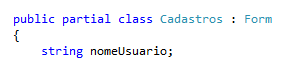
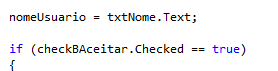
Para isso, crie uma variável do tipo "string" que guardará o nome de usuário:

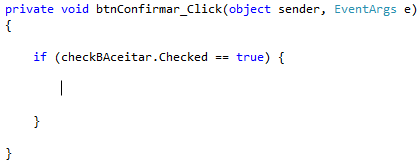
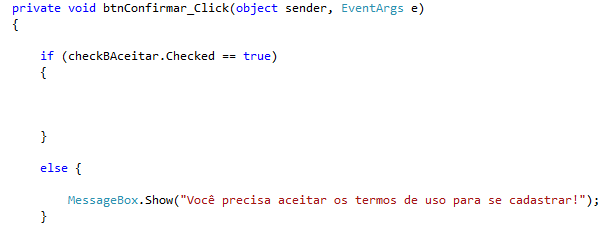
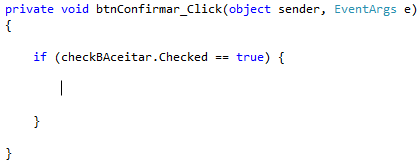
Agora volte para o método do botão e vamos criar uma condição verificando se a propriedade "Checked" está verdadeira, da checkbox "checkBAceitar":

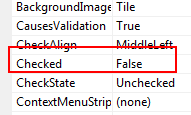
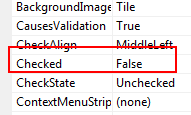
Perceba que uma das propriedades do checkbox é justamente a propriedade "checked" e ela inicia em false:

Por conta disto, é possível utilizarmos essas propriedades em nosso código, basta referenciar o objeto desejado (especificar seu nome) utilizar o operador (.) e selecionar a propriedade desejada, como neste exemplo, "Checked", ou seja estamos verificando se essa caixa foi marcada, de fato.
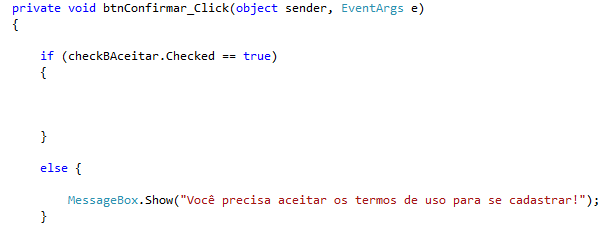
Caso não tenha sido, vamos mostrar uma mensagem ao usuário, dizendo que ele precisa aceitar os temos para se cadastrar.
Para mostrar uma mensagem na tela, você utiliza a classe "MessageBox" seguida do seu método estático "Show" e como argumento passe entre aspas duplas o texto a ser exibido:

Agora se a pessoa tiver marcado essa caixa, a mensagem de cadastro realizado irá aparecer.
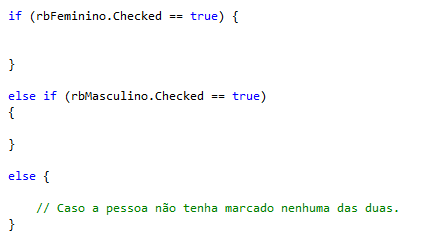
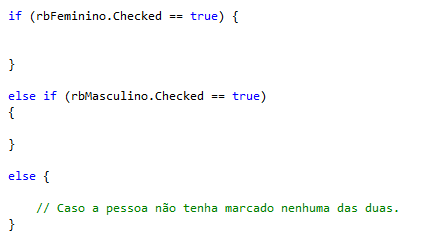
Vamos checar qual radiobutton do gênero foi marcado através da propriedade "Checked" (também), para chamarmos o usuário de senhor ou senhora, dependendo do gênero:

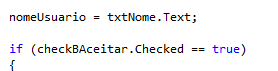
Vamos guardar dentro da variável "nomeUsuario o que a pessoa digitou na textbox "txtNome" através da propriedade "Text" da textbox:

Podemos neste momento criar a mensagem de acordo com o nome e gênero do usuário, através da caixa de mensagens:

Agora você finalmente pode testar o debug do formulário clicando neste botão:
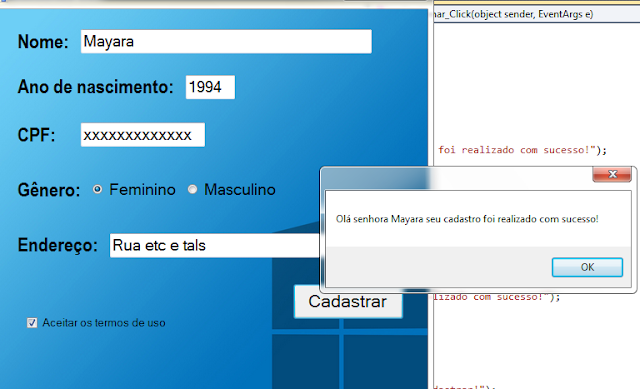
 e veja o código funcionando corretamente:
e veja o código funcionando corretamente:

Finalização:
Então esta foi nossa aula introdutória sobre interface gráfica e formulários! Nas aulas posteriores vamos estudar como utilizar outros objetos e programá-los de forma correta.
Espero que tenham gostado do conteúdo, e até uma próxima!
Até então em nossas aulas, você estava habituado a trabalhar em console, com comandos realizados diretamente por teclas e mensagens, sem qualquer interação com uma interface gráfica e intuitiva.
Vamos então agora 'migrar' para outro ambiente dentro do Visual Studio: A aplicação de formulário!
Como abrir um novo projeto em formulário?
Assim como fazia antes com projetos em console, abra sua aplicação indo à opção "File >> New Project". Mas agora ao invés de selecionar o modo console, selecione o modo "Windows Forms Application", desta forma:

Quando você abrir um novo projeto, você terá à disposição este ambiente:

Esta janela no canto esquerdo que abrir, que possui o título de "Form1" é o seu primeiro formulário, e onde vamos trabalhar nossas interações gráficas.
Com aplicação de formulário, podemos trabalhar com botões, imagens, caixas de textos, e etc.
Nesta aula vou mostrar a vocês como criar uma tela de cadastro rápida (sem acesso ao banco de dados) para você aprender sobre botões, checklist, caixa de textos e labels.
Nas aulas posteriores sobre formulários, vamos colocar em prática diversos assuntos que serão abordados nesta aula e outros mais, então você vai poder praticar a utilização dessas ferramentas em vários momentos.
Começaremos primeiro pela interface do programa:
Interface gráfica:




Com essas ferramentas de fácil acesso (botões, e etc) vemos uma das vantagens de utilizar uma IDE como o Visual Studio, que deixa pronto para você diversos objetos e ferramentas para que você os manipule da forma que achar necessário, sem ter a preocupação de criá-los do zero.
Com poucos cliques, você pode construir uma interface gráfica com interação em seus códigos, sem se preocupar de fazer tudo do início.
Configurando seu primeiro formulário:
Vamos agora alterar algumas propriedades do formulário para que ele possa ser utilizável.
Clique no seu form1 e na janela de propriedades altere seu "Nome" para "Cadastros":

Esse nome é o nome de identificação do seu formulário, isso porque, você verá que nas próximas aulas é possível criar mais de um formulário, portanto, é recomendável nomear seu formulário corretamente para que você saiba onde cada objeto do seu projeto se encontra.
Vamos também alterar seu texto de exibição para "Janela de cadastros" na propriedade "Text":


Veja que alternando propriedades desse objeto, você pode acompanhar suas alterações em tempo real.
Altere seu tamanho na propriedade "Size". Eu por exemplo, vou deixar tamanho 534x505 (largura e altura):

Veja também que eu posso colocar uma imagem de fundo para meu formulário, basta ir na propriedade "BackGroundImage" clicar nas reticências:

E em "Local resource >> Import" escolher uma imagem do meu computador para ser o fundo do formulário:

As propriedades são alto explicativas, você pode dar uma olhada nelas num geral e perceber que todas são muito intuitivas.
Veja só como ficou o formulário:

Agora que fizemos algumas alterações no formulário, podemos trazer para ele alguns objetos.
Caixa de ferramentas:
Vá na janela "ToolBox" no canto esquerdo da sua tela e procure pelo objeto "Label".
Este objeto é responsável por exibir textos para o usuário.
Para trazê-lo para o formulário, segure o objeto e arraste-o até o local de desenvolvimento, e quando o posicionar no local desejado, solte-o:

Assim como o formulário, os objetos da caixa de ferramentas possuem também propriedades para serem alteradas, portanto, altere o nome da label para "lblNome" e o seu texto para "Nome" (já que essa label vai exibir o texto de onde o usuário deve preencher seu nome) e deixe sua propriedade "font" com a fonte que achar melhor, bem como seu tamanho e cor. A propriedade "backcolor" (cor de fundo) pode ser transparente (BackColor >> Web >> Transparent).
Posicione a label onde desejar no formulário, basta clicar uma vez sobre ela e com o mouse arrastá-la pelo local:

Arraste outras labels para o formulário com as outras opções de cadastro (não se esqueça de alterar suas propriedades):

Como o usuário deverá preencher essas opções, vamos colocar em nosso formulário outro tipo de objeto: O textbox!

Arraste-o para seu formulário, pois através deste objeto, o usuário poderá escrever numa caixa de texto.
Altere suas propriedades também, tais como: "Nome" para "txtNome", Font (Para a fonte que quiser, escolhendo tamanho e formatação) e etc.
Arraste a quantidade de textboxes necessárias e tenha algo assim:

Perceba que quando trás novos objetos para seu ambiente de interação, no código "designer" do seu projeto, ele cria a programação desses objetos, de acordo com as propriedades que você altera no mesmo:

Quando eu disse que você não precisa programar tudo zero na interface gráfica, eu estava me referindo a isso. Veja que a IDE já possui algumas ferramentas importantes prontas e que são criadas no projeto automaticamente por código, você não precisa fazer tudo do início, basta arrastar os objetos e alterar suas propriedades conforme o que você deseja.
Mas continuando... Traga também ao seu formulário o objeto "RadioButton" para criar uma opção selecionável:

Ficará mais ou menos assim:

As propriedades que eu alterei para esses dois RadioButtons foi o nome "rbFeminino" e "rbMasculino", o texto, o tamanho, e a cor de fundo para transparente.
Também arraste um checkbox para criar uma caixa selecionável, por exemplo:

Também alterei as propriedades "Nome", "Texto", "Tamanho" e "Cor de fundo" deste objeto. Seu nome é "checkBAceitar".
Por fim, vamos colocar um botão (Button) para cadastrar o usuário:

Este botão deve estar com o nome de "btnConfirmar", texto "Cadastrar", e cor, fonte, tamanho a seu gosto:

Agora temos nosso design do formulário pronto! Podemos agora codificar alguns itens dentro do projeto para que possamos melhorar as interações.
Programando em formulário:
Clique duas vezes no seu botão e abra a janela "cs" código do seu formulário:

Perceba que ao clicar no botão e abrir a janela de código, a própria IDE criou para nós o método do botão, que irá ser chamado justamente quando clicamos no mesmo.
Este método possui dois parâmetros, o primeiro é uma variável do tipo "object" chamado "sender", que basicamente retorna a referência do botão que de fato clicamos.
Dentro deste método vamos programar o seguinte: Se a opção "Aceito os termos" estiver marcada, uma mensagem irá aparecer na tela dizendo que o cadastro foi realizado com sucesso, mostrando o nome do usuário e o chamando de "SenhorA" se a opção "feminino" foi marcado e "SenhoR" se "masculino" foi marcado.
Para isso, crie uma variável do tipo "string" que guardará o nome de usuário:

Agora volte para o método do botão e vamos criar uma condição verificando se a propriedade "Checked" está verdadeira, da checkbox "checkBAceitar":

Perceba que uma das propriedades do checkbox é justamente a propriedade "checked" e ela inicia em false:

Por conta disto, é possível utilizarmos essas propriedades em nosso código, basta referenciar o objeto desejado (especificar seu nome) utilizar o operador (.) e selecionar a propriedade desejada, como neste exemplo, "Checked", ou seja estamos verificando se essa caixa foi marcada, de fato.
Caso não tenha sido, vamos mostrar uma mensagem ao usuário, dizendo que ele precisa aceitar os temos para se cadastrar.
Para mostrar uma mensagem na tela, você utiliza a classe "MessageBox" seguida do seu método estático "Show" e como argumento passe entre aspas duplas o texto a ser exibido:

Agora se a pessoa tiver marcado essa caixa, a mensagem de cadastro realizado irá aparecer.
Vamos checar qual radiobutton do gênero foi marcado através da propriedade "Checked" (também), para chamarmos o usuário de senhor ou senhora, dependendo do gênero:

Vamos guardar dentro da variável "nomeUsuario o que a pessoa digitou na textbox "txtNome" através da propriedade "Text" da textbox:

Podemos neste momento criar a mensagem de acordo com o nome e gênero do usuário, através da caixa de mensagens:

Agora você finalmente pode testar o debug do formulário clicando neste botão:


Finalização:
Então esta foi nossa aula introdutória sobre interface gráfica e formulários! Nas aulas posteriores vamos estudar como utilizar outros objetos e programá-los de forma correta.
Espero que tenham gostado do conteúdo, e até uma próxima!








