Faz tempo que não posto nenhuma tutorial, o intuito dessa é igual a maioria que alguma vez postei, usar ferramentas simples que não exija instalar vários softwares, extensões ou disponibilizar de dinheiro para ter alguma ferramenta.
Cores em formato tem finalidade de serem usadas em códigos para diferentes plataformas, inclusive Web, porém quando estamos começando é difícil dispor de ferramentas que ajudem.
Para explicar melhor vou usar o exemplo mais básico que conheço, que é normalmente pegar as cores de um logo para usa-las no layout do mesmo trabalho.
Você precisará apenas abrir a imagem, sendo permitido apenas para os seguintes formatos, BMP, PNG, JPG, GIF, TIF e DIB, para os demais será necessário fazer um "PrintScreen" e colar diretamente no MSPaint (Paint do Windows).
Vamos pegar de exemplo este:
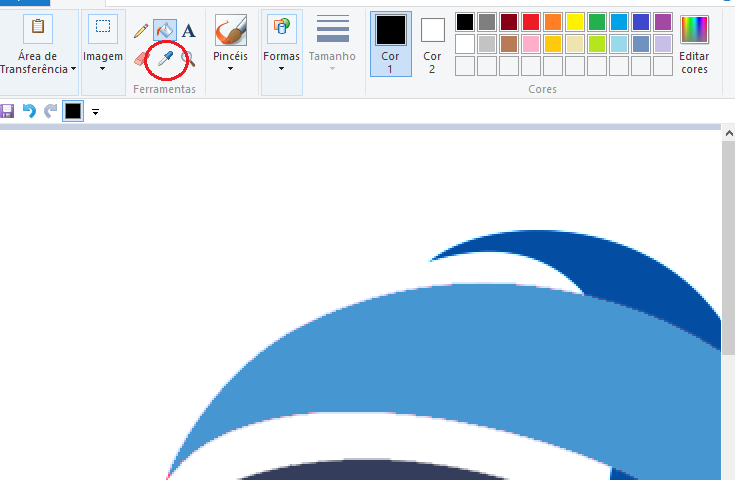
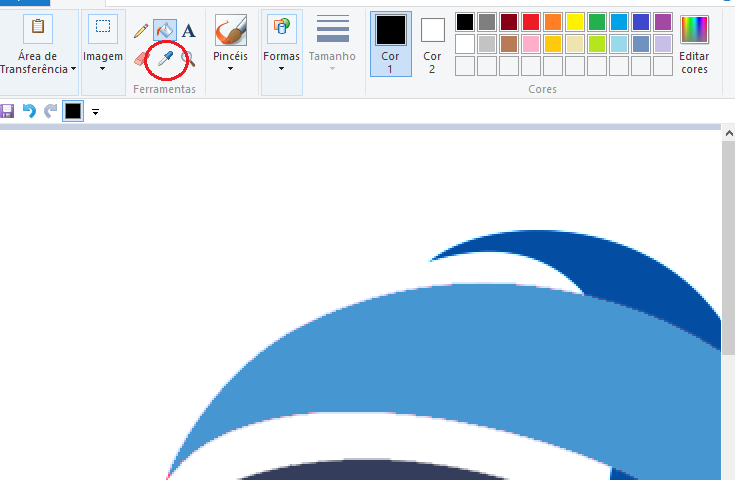
Após abrir se a imagem for muito pequena de o máximo de zoom necessário pra que facilite, então selecione a ferramenta Selecionador de Cores (Pick Color):

( https://servimg.com/view/20244785/20 )
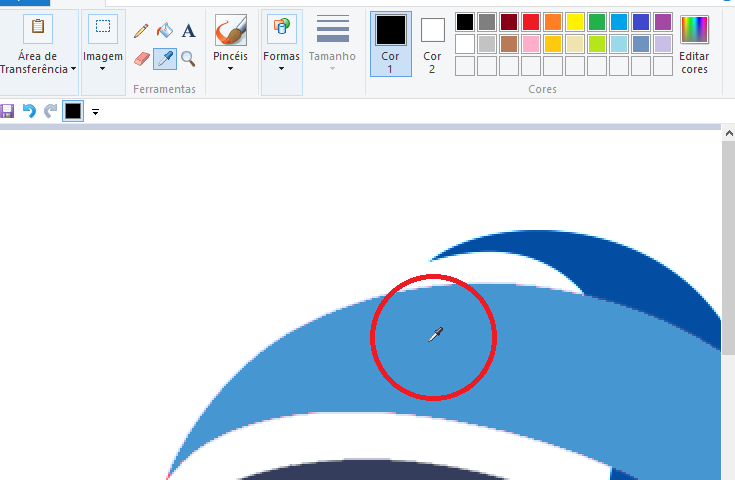
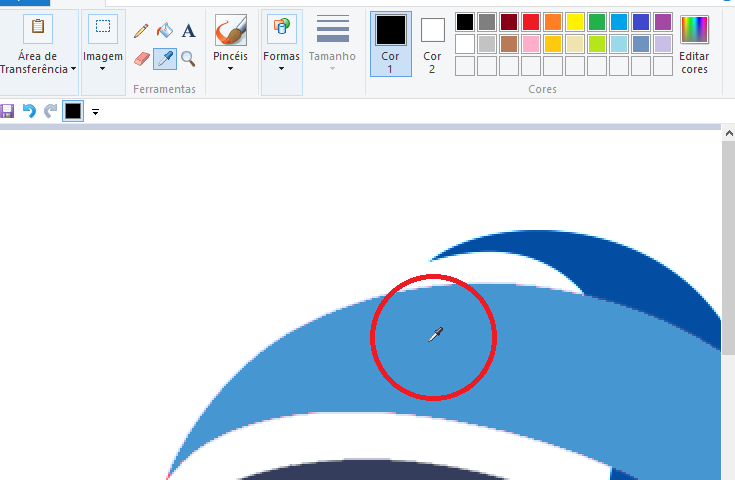
Veja que o cursor vai mudar de ícone, agora mova o cursor do mouse pra cima da imagem na posição da cor que você precisa, em seguida clique com o botão de confirmação do mouse ( Geralmente o esquerdo ):

( https://servimg.com/view/20244785/22 )
Veja que a Cor 1 mudou mostrando exatamente a cor que você clicou.
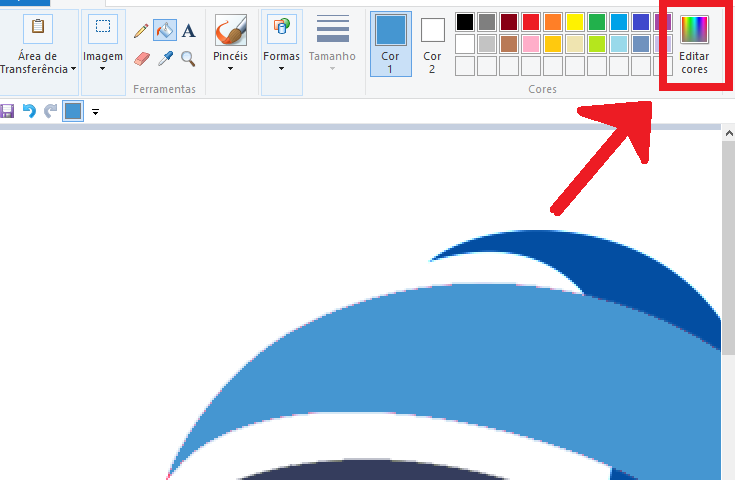
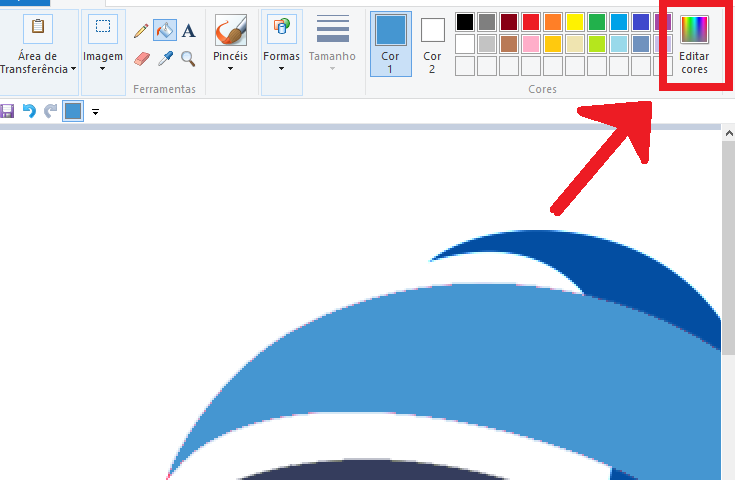
Então agora clique sobre o Editor de Cores:

( https://servimg.com/view/20244785/21 )
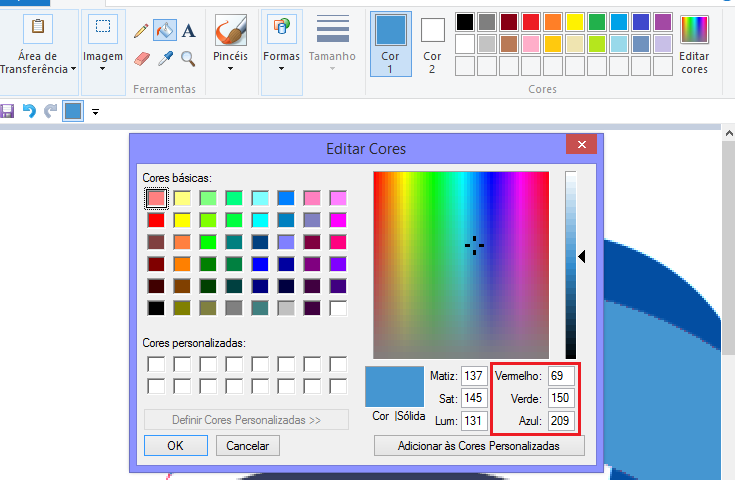
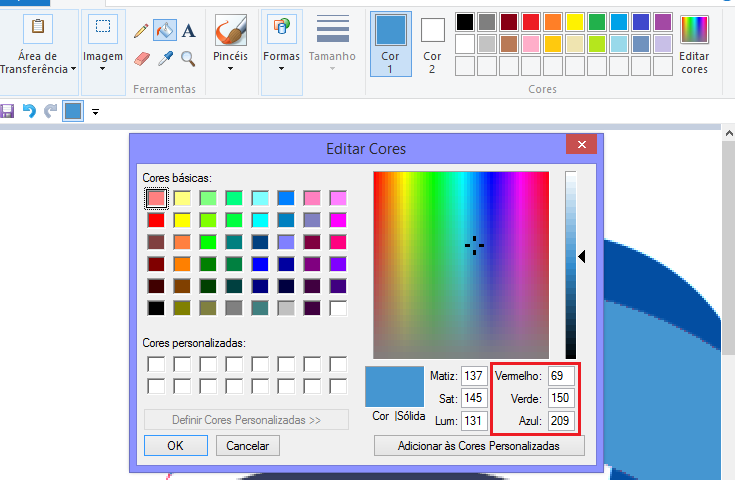
Vai aparecer uma janela para editar as cores, a única coisa que você vai fazer é pegar os valores NUMÉRICOS da cor já selecionada:

( https://servimg.com/view/20244785/24 )
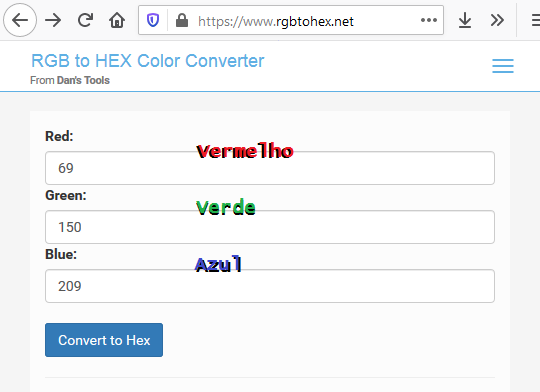
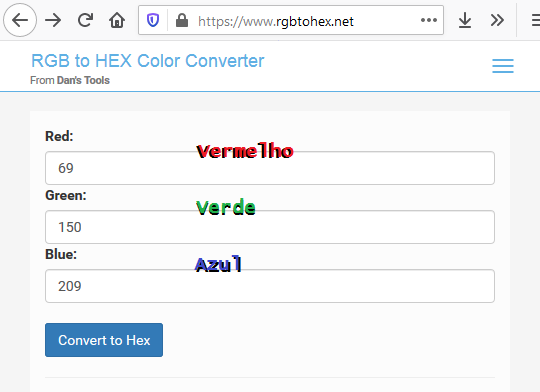
Sendo nesta ordem os campos Vermelho (Red), Verde (Green) e Azul (Blue), então você poderá usar qualquer sites ( Inclusive o Google ) pra poder converter a cor pra HEX, mas eu sugiro usar este RGB to HEX, então seguindo a mesma ordem basta digitar manualmente os valores nos campos conforme o exemplo:

( https://servimg.com/view/20244785/23 )
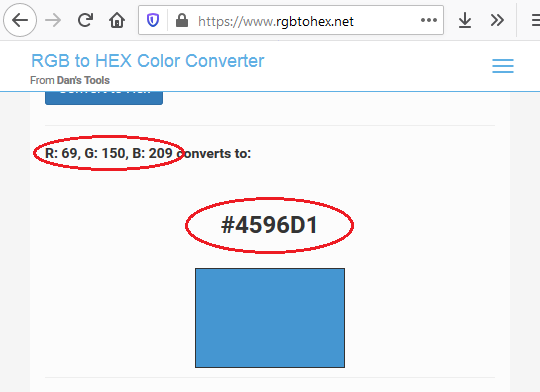
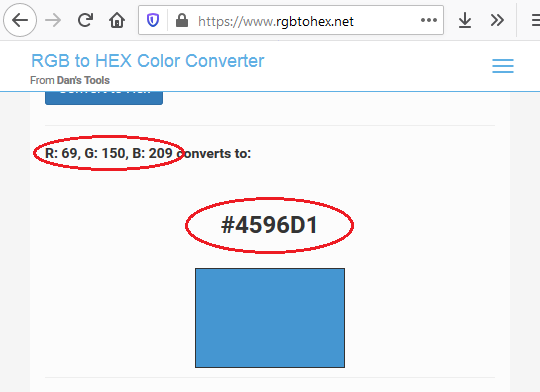
Veja o resultado após clicar no botão para converter:

( https://servimg.com/view/20244785/25 )
Cores em formato tem finalidade de serem usadas em códigos para diferentes plataformas, inclusive Web, porém quando estamos começando é difícil dispor de ferramentas que ajudem.
Para explicar melhor vou usar o exemplo mais básico que conheço, que é normalmente pegar as cores de um logo para usa-las no layout do mesmo trabalho.
Você precisará apenas abrir a imagem, sendo permitido apenas para os seguintes formatos, BMP, PNG, JPG, GIF, TIF e DIB, para os demais será necessário fazer um "PrintScreen" e colar diretamente no MSPaint (Paint do Windows).
Vamos pegar de exemplo este:
Após abrir se a imagem for muito pequena de o máximo de zoom necessário pra que facilite, então selecione a ferramenta Selecionador de Cores (Pick Color):

( https://servimg.com/view/20244785/20 )
Veja que o cursor vai mudar de ícone, agora mova o cursor do mouse pra cima da imagem na posição da cor que você precisa, em seguida clique com o botão de confirmação do mouse ( Geralmente o esquerdo ):

( https://servimg.com/view/20244785/22 )
Veja que a Cor 1 mudou mostrando exatamente a cor que você clicou.
Então agora clique sobre o Editor de Cores:

( https://servimg.com/view/20244785/21 )
Vai aparecer uma janela para editar as cores, a única coisa que você vai fazer é pegar os valores NUMÉRICOS da cor já selecionada:

( https://servimg.com/view/20244785/24 )
Sendo nesta ordem os campos Vermelho (Red), Verde (Green) e Azul (Blue), então você poderá usar qualquer sites ( Inclusive o Google ) pra poder converter a cor pra HEX, mas eu sugiro usar este RGB to HEX, então seguindo a mesma ordem basta digitar manualmente os valores nos campos conforme o exemplo:

( https://servimg.com/view/20244785/23 )
Veja o resultado após clicar no botão para converter:

( https://servimg.com/view/20244785/25 )
Última edição:




















