Console.Write("Hello World!");
Olá! Bem vindos a mais um tutorial de C#! Hoje eu irei mostrar a vocês como desenvolver um jogo de Pedra-Papel-Tesoura (Jokenpô) bem simples!
Com a aplicação deste tutorial você poderá entender os conceitos de: Aleatoriedade (Classe random), manipulação de pictureboxes e eventos, vetores, estrutura condicional: Switch... case e enumerações!
Design do formulário:
Eu não tenho a intenção de desenvolver um design muito complexo, mas fique à vontade caso queira deixar o ambiente visual da aplicação mais detalhado.
Abra um novo projeto em seu Visual Studio em aplicação WindowsForm e dê o nome de "Pedra_Papel_Tesoura_Jogo".
Mude a propriedade de texto do formulário para "Jogo do pedra-papel-tesoura", StartPosition em "Manual" e deixe a propriedade "Maximizebox" em falso.
Coloque uma cor de fundo e as dimensões conforme a sua necessidade.
Vá até o Solution Explorer do seu projeto e vá à opção >> "Properties >> Resoucers >> Add Resource >> Add existing file >> E selecione as imagens que utilizará no formulário".
Eu por exemplo irei utilizar o seguinte:

Que serão respectivamente: As três imagens para os botões de escolha do jogador, e as imagens das jogadas de ambos jogadores, sendo as mãos apontadas para cima as escolhas do jogador, e as mãos apontadas para baixo, as escolhas do CPU.
Feche esta janela, clique em "Yes" e volte ao formulário.
Agora traga para o form através do "ToolBox" cinco PictureBoxes:
Uma delas terá o nome de "PbJogador" e será responsável por exibir a imagem da escolha de jogada do jogador (A mão). A outra picturebox terá o nome de "PbIA" e será responsável por exibir a escolha do CPU. Coloque para que ambas tenham a opção "AutoSize" selecionadas.
Selecione para a exibição destas pictureboxes qualquer uma das imagens de escolha para poder acertar a localização das mesmas.
As outras três picturesboxes deverão exibir cada um dos botões de escolha do jogador.
Coloque para que suas propriedades de Tag sejam iguais à imagem exibida.
Por exemplo: Na picturebox que exibe a escolha de pedra, deixe sua tag exatamente como "pedra".
Traga também ao formulário duas labels que irão registrar as pontuações de cada jogador.
Coloque o tamanho, cor e fonte que quiser, e os nomes de "lblJogador" e lblIA".
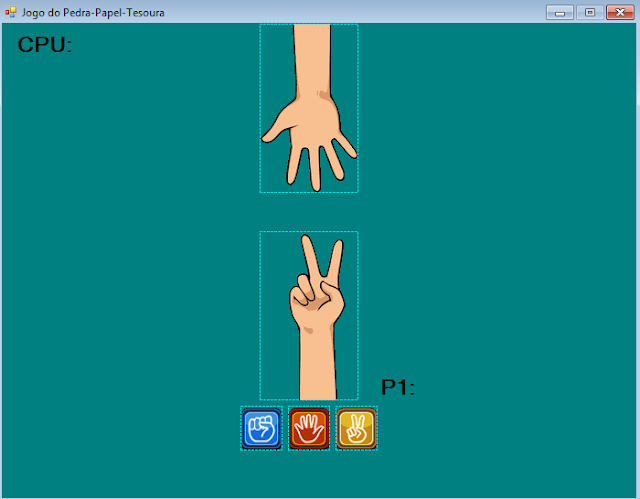
Após fazer tudo isso, seu formulário deve estar mais ou menos assim:

Agora que já tem as dimensões de cada picturebox, pode retirar as imagens iniciais que exibem as escolhas dos jogadores. Essas imagens irão aparecer através de código.
Enumerando escolhas e clicando nas imagens:
Dê F7 para ser direcionado para a janela do seu código.
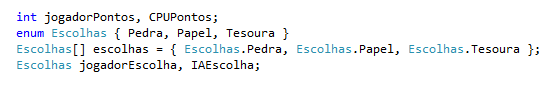
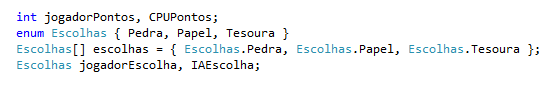
Crie dentro da classe do formulário duas variáveis do tipo inteiro que irão registrar os pontos de ambos jogadores.
Crie também uma enumeração com o nome de "Escolhas" e dentro dela coloque as seguintes constantes: "Pedra, Papel, Tesoura".
Agora crie um vetor do tipo "Escolhas" e o inicie com os valores da enumeração, e após isso crie duas variáveis do tipo "Escolha" para registrar as escolhas atuais de cada jogador:

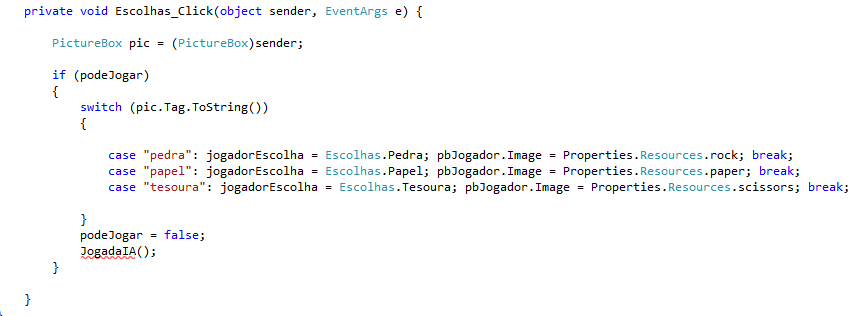
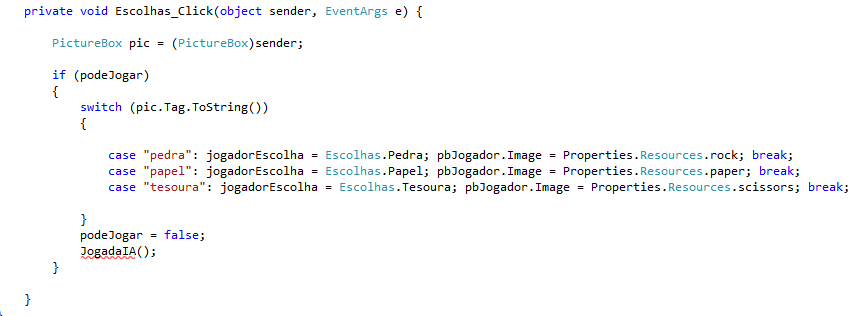
Agora crie um método privado, sem retorno com o nome de "Escolhas_Click", como parâmetros coloque uma variável chamada "sender" do tipo object (para retornar a referência de qual picturebox você clicou) e uma variável chamada "e" do tipo EventArgs.
Volte ao design do seu formulário e selecione as três pictureboxes de escolha. Vá para a aba "Events" e em "Click" selecione o método que acabamos de criar, dessa forma, não importa qual dessas três picturebox sejam clicadas, o método de referência do clique será chamado.
Volte para a programação do método e crie uma variável do tipo "PictureBox" que irá receber a referência da picturebox clicada.
Agora vamos verificar qual opção o jogador escolheu, para isto, vamos utilizar as tags de cada picturebox para distinguir as escolhas!
Vamos usar as condições de "switch...case" para validar a escolha do jogador.
Em "switch" selecione a tag da picturebox através da variável de referência, mas a converta para "String" para que possamos realizar as validações.
Caso a tag da picturebox for "pedra" atribua à variável "escolhaJogador" a constante "Pedra" da enumeração"Escolhas", exiba a imagem da jogada "pedra" na picturebox "pbJogador" e não se esqueça de adicionar o "break" para encerrar as verificações dentro desta estrutura.
Faça o mesmo com as outras duas possíveis opções.
Teste o formulário e clique em uma das escolhas: Perceba que as imagens de jogadas mudam conforme a sua escolha, ou seja, esse trecho está funcionando corretamente.
Porém, o jogador não poderá alterar sua escolha até que o CPU jogue, então vamos criar dentro da classe do formulário uma variável do tipo "bool" com o nome de "podeJogar" iniciando em "true".
Antes das verificações do switch...case, verifique se a variável "podeJogar" está verdadeira.
Após as instruções da estrutura switch...case, torne "false" a variável "podeJogar" e chame um método chamado "JogadaIA", que irá definir a jogada do CPU:

Jogada do CPU:
Vamos agora criar uma pseudo-inteligência artificial, que na verdade não será complexa tampouco terá uma árvore de escolhas e direções, é apenas uma escolha aleatória. (O que realmente acontece neste jogo).
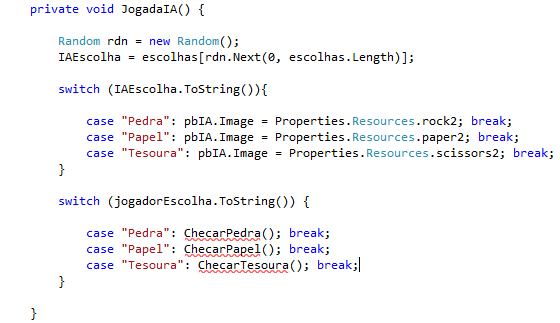
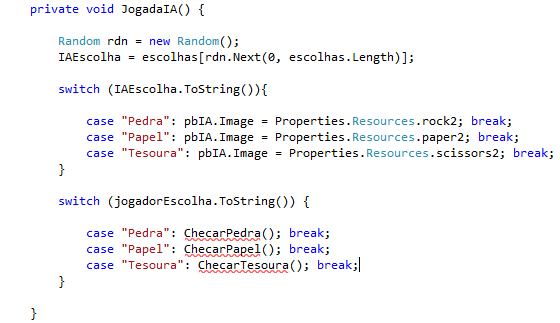
Crie seu método privado, sem retorno com o nome "JogadaIA" e deixe sem parâmetros.
Agora vamos utilizar a classe "Random" para sortear uma jogada aleatória do CPU.
Instancie essa classe, e armazene dentro da variável "escolhaIA" um índice aleatório do vetor "escolhas", utilizando o método "Next" da instância da classe "Random", dessa forma um índice do vetor da enumeração será sorteado ao acaso, e o conteúdo dentro deste índice será atribuído à variável de escolha do CPU.
Vamos também exibir a imagem de jogada do CPU através da escolha aleatória do mesmo. Para isto, vamos novamente utilizar a estrutura switch...case, assim como fizemos com o jogador principal.
Agora crie outra estrutura de switch...case para verificar qual foi a escolha do jogador principal e através dela será chamado um método de acordo com a sua escolha:

Checando vencedor:
Vamos agora criar três métodos privados, sem retornos e sem parâmetros com os nomes que foram chamados no comando acima.
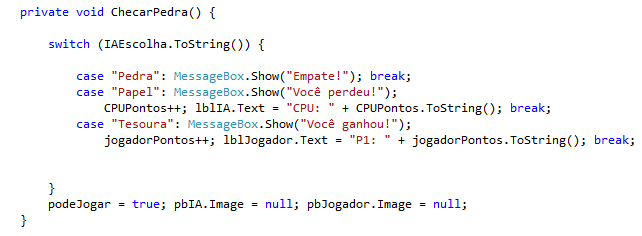
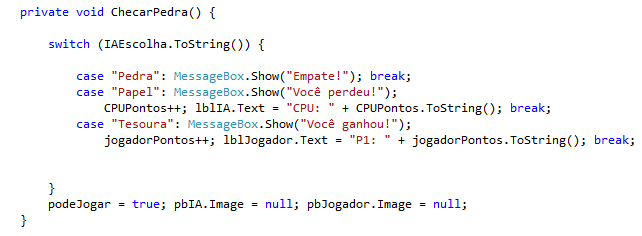
Primeiro vamos criar o método "ChecarPedra" e vamos realizar as verificações com switch...case para validar o vencedor ou um empate.
Lembre-se que a checagem ocorrerá primeiramente com a escolha do jogador principal, então "checar pedra" irá literalmente verificar as jogadas do CPU e comparar com a jogada "Pedra" do jogador.
Então se for pedra e pedra será um empate, pedra e papel será um derrota (pois o jogador escolheu pedra e o CPU papel) e por fim, se for pedra e tesoura, será uma vitória.
Ou seja, exiba com uma MessageBox c resultado da jogada e atualize as labels conforme estes resultados.
Após o final dessas verificações, deixe a variável "podeJogar"novamente em "true" e faça com que a propriedade "Image" das pictureboxes "pbIA" e "pbJogador" recebam o valor nulo para que sumam suas imagens de exibição, fazendo assim, com que uma nova rodada possa ser jogada.

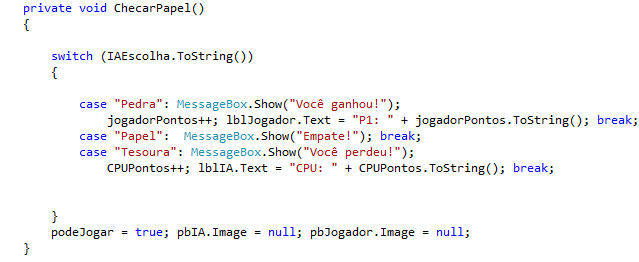
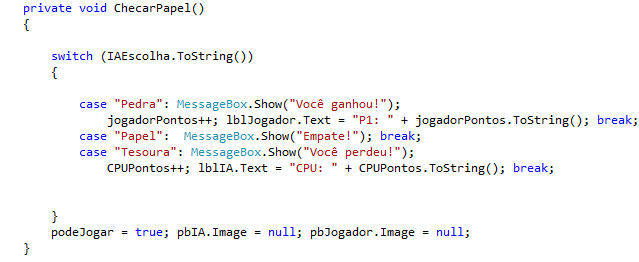
Defina também o método "ChecarPapel" assim como fez com o método anterior, mas não se esqueça de alterar a ordem de acontecimentos, pois: Se for pedra é uma vitória, se for papel é empate e se for tesoura é derrota.

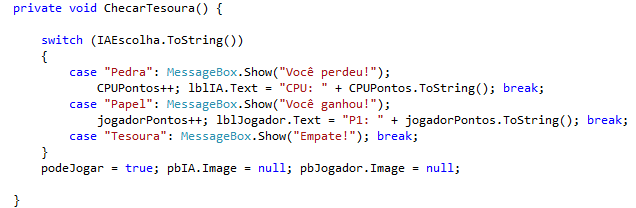
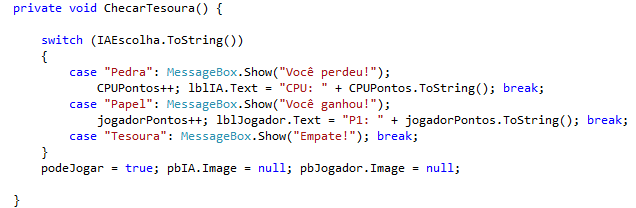
Por fim, também crie o método "ChecarTesoura":

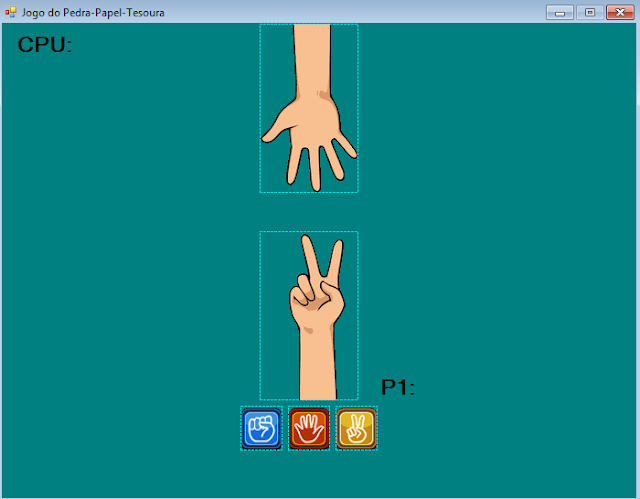
Está concluído! Teste o formulário e veja o jogo funcionando.
Resultado:
Então aqui chega a finalização de mais um tutorial de C#! Dessa vez desenvolvemos uma aplicação simples de formulário que é apenas um jogo de sorte, mas que pode ser bem interessante de jogar e serviu como aprendizado para diversas coisas em C#, não é mesmo?
O resultado final deve ser este:
[youtube]https://youtu.be/kDNmNkO2fe4[/youtube]
Com a aplicação deste tutorial você poderá entender os conceitos de: Aleatoriedade (Classe random), manipulação de pictureboxes e eventos, vetores, estrutura condicional: Switch... case e enumerações!
Design do formulário:
Eu não tenho a intenção de desenvolver um design muito complexo, mas fique à vontade caso queira deixar o ambiente visual da aplicação mais detalhado.
Abra um novo projeto em seu Visual Studio em aplicação WindowsForm e dê o nome de "Pedra_Papel_Tesoura_Jogo".
Mude a propriedade de texto do formulário para "Jogo do pedra-papel-tesoura", StartPosition em "Manual" e deixe a propriedade "Maximizebox" em falso.
Coloque uma cor de fundo e as dimensões conforme a sua necessidade.
Vá até o Solution Explorer do seu projeto e vá à opção >> "Properties >> Resoucers >> Add Resource >> Add existing file >> E selecione as imagens que utilizará no formulário".
Eu por exemplo irei utilizar o seguinte:

Que serão respectivamente: As três imagens para os botões de escolha do jogador, e as imagens das jogadas de ambos jogadores, sendo as mãos apontadas para cima as escolhas do jogador, e as mãos apontadas para baixo, as escolhas do CPU.
Feche esta janela, clique em "Yes" e volte ao formulário.
Agora traga para o form através do "ToolBox" cinco PictureBoxes:
Uma delas terá o nome de "PbJogador" e será responsável por exibir a imagem da escolha de jogada do jogador (A mão). A outra picturebox terá o nome de "PbIA" e será responsável por exibir a escolha do CPU. Coloque para que ambas tenham a opção "AutoSize" selecionadas.
Selecione para a exibição destas pictureboxes qualquer uma das imagens de escolha para poder acertar a localização das mesmas.
As outras três picturesboxes deverão exibir cada um dos botões de escolha do jogador.
Coloque para que suas propriedades de Tag sejam iguais à imagem exibida.
Por exemplo: Na picturebox que exibe a escolha de pedra, deixe sua tag exatamente como "pedra".
Traga também ao formulário duas labels que irão registrar as pontuações de cada jogador.
Coloque o tamanho, cor e fonte que quiser, e os nomes de "lblJogador" e lblIA".
Após fazer tudo isso, seu formulário deve estar mais ou menos assim:

Agora que já tem as dimensões de cada picturebox, pode retirar as imagens iniciais que exibem as escolhas dos jogadores. Essas imagens irão aparecer através de código.
Enumerando escolhas e clicando nas imagens:
Dê F7 para ser direcionado para a janela do seu código.
Crie dentro da classe do formulário duas variáveis do tipo inteiro que irão registrar os pontos de ambos jogadores.
Crie também uma enumeração com o nome de "Escolhas" e dentro dela coloque as seguintes constantes: "Pedra, Papel, Tesoura".
Agora crie um vetor do tipo "Escolhas" e o inicie com os valores da enumeração, e após isso crie duas variáveis do tipo "Escolha" para registrar as escolhas atuais de cada jogador:

Agora crie um método privado, sem retorno com o nome de "Escolhas_Click", como parâmetros coloque uma variável chamada "sender" do tipo object (para retornar a referência de qual picturebox você clicou) e uma variável chamada "e" do tipo EventArgs.
Volte ao design do seu formulário e selecione as três pictureboxes de escolha. Vá para a aba "Events" e em "Click" selecione o método que acabamos de criar, dessa forma, não importa qual dessas três picturebox sejam clicadas, o método de referência do clique será chamado.
Volte para a programação do método e crie uma variável do tipo "PictureBox" que irá receber a referência da picturebox clicada.
Agora vamos verificar qual opção o jogador escolheu, para isto, vamos utilizar as tags de cada picturebox para distinguir as escolhas!
Vamos usar as condições de "switch...case" para validar a escolha do jogador.
Em "switch" selecione a tag da picturebox através da variável de referência, mas a converta para "String" para que possamos realizar as validações.
Caso a tag da picturebox for "pedra" atribua à variável "escolhaJogador" a constante "Pedra" da enumeração"Escolhas", exiba a imagem da jogada "pedra" na picturebox "pbJogador" e não se esqueça de adicionar o "break" para encerrar as verificações dentro desta estrutura.
Faça o mesmo com as outras duas possíveis opções.
Teste o formulário e clique em uma das escolhas: Perceba que as imagens de jogadas mudam conforme a sua escolha, ou seja, esse trecho está funcionando corretamente.
Porém, o jogador não poderá alterar sua escolha até que o CPU jogue, então vamos criar dentro da classe do formulário uma variável do tipo "bool" com o nome de "podeJogar" iniciando em "true".
Antes das verificações do switch...case, verifique se a variável "podeJogar" está verdadeira.
Após as instruções da estrutura switch...case, torne "false" a variável "podeJogar" e chame um método chamado "JogadaIA", que irá definir a jogada do CPU:

Jogada do CPU:
Vamos agora criar uma pseudo-inteligência artificial, que na verdade não será complexa tampouco terá uma árvore de escolhas e direções, é apenas uma escolha aleatória. (O que realmente acontece neste jogo).
Crie seu método privado, sem retorno com o nome "JogadaIA" e deixe sem parâmetros.
Agora vamos utilizar a classe "Random" para sortear uma jogada aleatória do CPU.
Instancie essa classe, e armazene dentro da variável "escolhaIA" um índice aleatório do vetor "escolhas", utilizando o método "Next" da instância da classe "Random", dessa forma um índice do vetor da enumeração será sorteado ao acaso, e o conteúdo dentro deste índice será atribuído à variável de escolha do CPU.
Vamos também exibir a imagem de jogada do CPU através da escolha aleatória do mesmo. Para isto, vamos novamente utilizar a estrutura switch...case, assim como fizemos com o jogador principal.
Agora crie outra estrutura de switch...case para verificar qual foi a escolha do jogador principal e através dela será chamado um método de acordo com a sua escolha:

Checando vencedor:
Vamos agora criar três métodos privados, sem retornos e sem parâmetros com os nomes que foram chamados no comando acima.
Primeiro vamos criar o método "ChecarPedra" e vamos realizar as verificações com switch...case para validar o vencedor ou um empate.
Lembre-se que a checagem ocorrerá primeiramente com a escolha do jogador principal, então "checar pedra" irá literalmente verificar as jogadas do CPU e comparar com a jogada "Pedra" do jogador.
Então se for pedra e pedra será um empate, pedra e papel será um derrota (pois o jogador escolheu pedra e o CPU papel) e por fim, se for pedra e tesoura, será uma vitória.
Ou seja, exiba com uma MessageBox c resultado da jogada e atualize as labels conforme estes resultados.
Após o final dessas verificações, deixe a variável "podeJogar"novamente em "true" e faça com que a propriedade "Image" das pictureboxes "pbIA" e "pbJogador" recebam o valor nulo para que sumam suas imagens de exibição, fazendo assim, com que uma nova rodada possa ser jogada.

Defina também o método "ChecarPapel" assim como fez com o método anterior, mas não se esqueça de alterar a ordem de acontecimentos, pois: Se for pedra é uma vitória, se for papel é empate e se for tesoura é derrota.

Por fim, também crie o método "ChecarTesoura":

Está concluído! Teste o formulário e veja o jogo funcionando.
Resultado:
Então aqui chega a finalização de mais um tutorial de C#! Dessa vez desenvolvemos uma aplicação simples de formulário que é apenas um jogo de sorte, mas que pode ser bem interessante de jogar e serviu como aprendizado para diversas coisas em C#, não é mesmo?
O resultado final deve ser este:
[youtube]https://youtu.be/kDNmNkO2fe4[/youtube]








