Console.Write("Hello World!");

Olá, bem vindos a mais um tutorial de C#! Hoje nós iremos desenvolver uma aplicação que será um jogo de truco entre dois jogadores e offline (ou seja, o segundo jogador será uma inteligência artificial).
Por ser um sistema complexo (principalmente por conta da I.A) este tutorial será dividido em partes, para que cada etapa do desenvolvimento seja compreendida com extrema clareza.
O sistema terá: I.A inteligente que irá saber jogar as cartas corretas de acordo com a rodada corrente, verificador de empates e vitórias, sistema de aumento de apostas (pedir truco e etc), embaralhamento e distribuição de cartas, sorteio da vira e definição da manilha, possibilidade de jogar uma carta da mão para a mesa, construção de uma classe que irá gerenciar as cartas existentes no jogo e gerenciamento de arquivos.
Caso não saiba como jogar o Truco paulista (onde este tutorial está sendo embasado) recomendo que antes leia este pequeno tutorial para aprender a jogar.
O resultado final será mais ou menos este: Clique aqui!
Iniciando com as imagens:
Primeiramente você deve ter as imagens das cartas salvas em seu pc.
Para isto, vá até o google e pesquise por imagens de cartas de baralhos e salve aquele que você achar mais agradável. Eu irei utilizar essas cartas para este tutorial:

Para recortar cada sprite (imagem da carta) separadamente você pode utilizar o programa ShoeBox para isto. (É necessário ter instalado o Adobe Air para executar o ShoeBox!)
Com o ShoeBox aberto, apenas arraste a imagem que você deseja que tenha as sprites cortados para a opção "Extract Sprites". Ao fazer isto, esta janela irá abrir:

E ao clicar em "Save" automaticamente todas as sprites serão extraídas da imagem em questão.
Com as imagens das cartas separadas, delete os curingas e as cartas de valor 8, 9 e 10 porque elas não pertencem ao jogo de truco.
Agora na imagem do verso da carta, coloque seu nome de "verso".
Para as outras cartas jogáveis faremos o seguinte: No jogo, precisamos de alguma forma identificar cada carta para então sabermos qual está sendo utilizada, por exemplo, a opção de querer jogar um 7 de copas. Para jogá-la, de alguma forma o programa precisará saber qual dessas imagens de fato representam o 7 de copas, então para descobrirmos a carta correta com relação à sua imagem, vamos nomeá-las da seguinte forma: Uma letra e um valor, sendo a letra a inicial do seu naipe (Por exemplo, espadas é "E") e o seu respectivo valor no jogo.
Lembrando que as cartas terão esses valores:
4 -> 4
5 -> 5
6 -> 6
7 -> 7
Q -> 8
J -> 9
K -> 10
A -> 11
2 -> 12
3 -> 13
Então se por exemplo queremos representar a carta 7 de copas, devemos colocar seu nome de "C7", ou por exemplo, o valete de espadas ficaria ''E9'', e assim por diante...
No final, você teria algo como isto:

Agora devemos importar essas imagens para o nosso projeto.
Com seu projeto aberto, vá até "Solution Explorer" e em "Properties" com o lado direito do mouse em vá em "Open", clicando na janela de "Resources", vá em "Add Resource" e em "Add Existing File", onde você vai procurar a pasta em seu PC onde as imagens das cartas se encontram, passando todas elas para este local, selecionando-as e clicando em "Abrir".
Depois de importar os arquivos gráficos para o projeto você pode fechar essa janela e voltar ao seu formulário.
Design do formulário:
Agora que temos todas as imagens prontas para serem utilizadas, vamos ao design de formulário, onde você pode desenvolvê-lo como desejar, apenas lembrando que devemos ter 6 pictureboxes para mostrar as cartas em nossas mãos e nas mãos da I.A.
Essas pictureboxes devem conter as tags (de 0 a 5) de acordo com sua indexação (por exemplo, a picturebox 1 deve ter a tag 0, a picturebox 2 tag 1, e assim sucessivamente)...
As pictureboxes responsáveis por mostrar as cartas do jogador podem ter a propriedade "Cursor" em "Hand" para dar a ideia de que elas podem ser clicadas.
Devemos ter também uma outra picturebox que irá exibir a vira e que possui o nome de "pbVira".
Para as labels, teremos labels que contam os pontos de cada jogador (lblPontos1 e lblPontos2) a label que informa o valor da aposta atual (lblApostas), a label que informa o valor da manilha (lblManilha) e três labels (que eu deixei o texto como bolinhas) que representam quem ganhou a mão atual (lbl1, lbl2, e lbl3).
Também utilizei outras labels que irão informar o que cada objeto representa, e duas pictureboxes: Uma para representar o baralho de cartas e a outra para mostrar a ordem dos naipes nas manilhas.
Ao final, o formulário ficou assim:

Todas as pictureboxes estão marcadas em "AutoSize" em "SizeMode" e possuem como imagem inicial o verso da carta (com exceção da ordem de naipes).
Criando as cartas:
Temos então até o momento as IMAGENS das cartas importadas para o projeto, mas ainda não temos de fato algo que crie/implemente essas cartas para nós no jogo, correto?
Vamos então criar uma nova classe em nossa aplicação que terá como nome "Cartas", ou seja, através dessa classe teremos instâncias que serão de fato nossas cartas jogáveis.
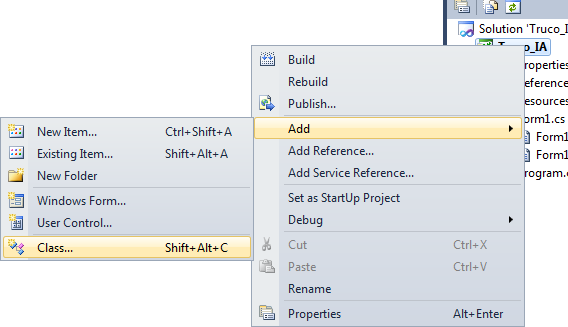
Para criar uma nova classe no Visual Studio, vá em "Solution Explorer" e clique com o lado direito do mouse no projeto indo à opção "Add >> Class":

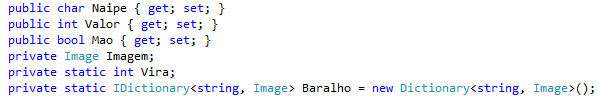
Com a classe de nossas cartas criada, pense: O que uma carta de fato possui? Naipes e valores, não é? Pois então! Vamos iniciar a construção de nossa classe criando suas propriedades, ou seja, um char para representar o naipe e um int para representar o valor.
Precisamos também saber se a carta está de fato em nossa mão ou se já foi jogada à mesa, então para isso, também precisaremos de um booleano que irá gerenciar tal ação:

Tendo nossas propriedades criadas, devemos também pensar nos campos dessa classe: Um deles será privado que será justamente a representação da imagem da carta no jogo (ou seja, um campo do tipo "Image").
Os outros dois campos são o baralho das cartas (ou seja, onde as nossas cartas ficarão guardadas para serem sorteadas) e o valor da vira.
Lembrando que esses dois últimos campos são dados que não pertencem à instância da classe, mas sim ao jogo como um todo, portanto devem ser estáticos.
O valor da vira será um simples int, enquanto a coleção que irá guardar nossas cartas (o baralho) será um dicionário que terá como chave uma string (ou seja, justamente o nome da carta, para sabermos qual delas queremos manipular) e o valor será uma imagem (Image) porque ele irá armazenar as imagens das cartas de acordo com seus respectivos nomes:

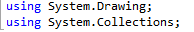
Lembrando que para utilizar as classes "Dictionary" e "Image" é necessário fazer referências às bibliotecas "Collections" e "Drawing" em seu projeto:

Agora que temos nossos campos e propriedades da classe, podemos criar seu construtor.
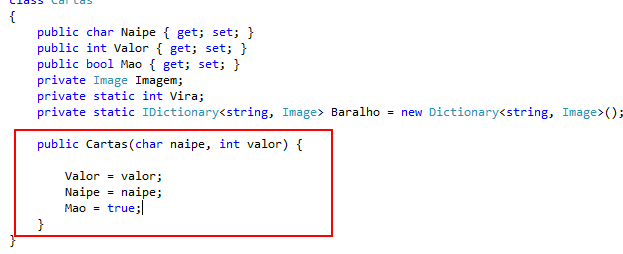
Para construir essa classe devemos ter suas informações a serem fornecidas quando a instanciamos, que seria o seu naipe e o seu valor, e também devemos lembrar que quando a carta é distribuída, ela é colocada em nossa mão, ou seja, a propriedade "Mao" deve iniciar como "True", logo, teremos algo como isto:

Armazenando as cartas no dicionário:
Agora que temos propriedades, campos e o construtor da classe, podemos começar a implementar seus métodos.
Um deles seria o método que mostre a imagem correta de acordo com a Picturebox, mas antes de desenvolvermos este método precisamos colocar nossos recursos gráficos (as imagens das cartas) dentro do dicionário.
Então para acessarmos o diretório "Resourcers" do projeto, devemos fazer referências às bibliotecas "Resourcers" e "Globalization":

A biblioteca "Resoucers" irá nos permitir utilizar classes como "ResoucerSet" que contém métodos que gerenciam e manipulam os arquivos dentro do diretório, enquanto a biblioteca "Globalization" nos permite utilizar as classe de cultura do arquivo.
Vamos então criar o método que inicializa os recursos gráficos no dicionário (ele deve ser estático por implementar um campo estático):

Para inicializar um loop foreach dentro do diretório, precisamos criar uma variável que nos forneça "acesso" a estes conteúdos.
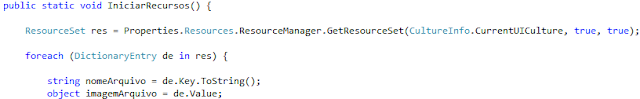
Essa variável irá receber um retorno do tipo "ResourceSet", ela deve conter a informação do local do diretório, ou seja: Properties.Resoucers.
Podemos então utilizar a classe"ResouceManager" e seu método "GetResouceSet":
ResourceSet res = Properties.Resources.ResourceManager.GetResourceSet();
Esse método pede três parâmetros: O primeiro é a cultura corrente do arquivo, e para ter acesso a isto, basta utilizar a classe "CultureInfo" e sua propriedade "CurrentUICulture".
Os outros dois parâmetros são booleanos, um que irá carregar o arquivo caso ele não tenha sido carregado (se for true) e o outro se estiver true irá tentar carregar o arquivo caso ele não tenha sido encontrado.
Deixaremos ambos em true:
Código:
ResourceSet res = Properties.Resources.ResourceManager.GetResourceSet(CultureInfo.CurrentUICulture, true, true);*Você pode ler sobre o ResourceManager clicando aqui, e sobre o seu método GetResouceSet clicando aqui.
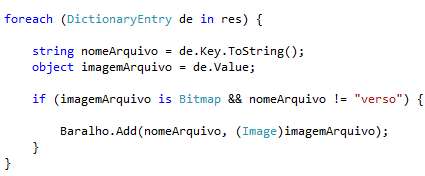
Agora que temos esta variável de acesso criada, podemos percorrer com o foreach todos os arquivos de imagens dentro do diretório dos recursos.
Para podemos obter o nome daquele arquivo e o seu valor, podemos fazer com que a variável de passagem do loop seja do tipo "DictionaryEntry".
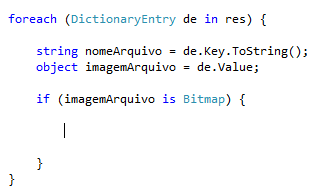
Podemos então obter por meio das propriedades "Key" e "Value" da classe "DictionaryEntry" o nome do arquivo e seu valor, e então armazená-los em variáveis distintas:

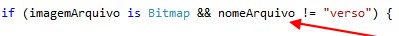
Como vamos percorrer um diretório que pode não apenas possuir imagens, mas também outros tipos de arquivos (áudios, por exemplo) devemos realizar uma verificação para validar se aquele recurso é de fato um arquivo de imagem (Bitmap):

Como também não queremos que o arquivo de imagem "verso" seja colocado dentro do baralho, podemos verificar se o nome daquele arquivo é diferente de "verso":

Agora sim, caso o arquivo seja uma imagem e ela não seja o verso das cartas, podemos adicioná-la ao nosso dicionário "Baralho", lembrando que a sua chave é o seu nome:

Você pode notar que realizei um casting em "imagemArquivo" para "Image", isto porque esta variável era do tipo "object" e precisamos convertê-la para "Image" para podemos utilizada na Picturebox.
E este método está pronto!
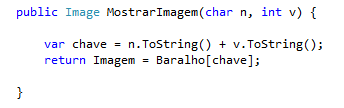
Agora que temos um método que adiciona os recursos gráficos dentro do nosso dicionário, vamos criar o método que armazena a imagem correspondente da carta:
Ela vai ser pública e irá pertencer à instância (ou seja, não será estática) com o tipo de retorno "Image", tendo como parâmetro justamente o naipe (char) e o outro de seu valor como carta (int), para servir justamente como chave do dicionário.
Devemos então criar uma variável que receba a concatenação dos parâmetros, assim teremos justamente o nome de alguma carta dentro do diretório de recursos, como por exemplo, "C7", lembra-se?
E então retornamos a imagem da carta sendo justamente o arquivo dentro do dicionário de acordo com a chave de parâmetros:

Nós teremos ainda outros métodos a serem implementados nessa classe, mas para esta parte do tutorial, já está de bom tamanho!
O que iremos fazer agora é utilizar essa classe:
Instanciando as cartas:
Depois de implementarmos a classe responsável pelas cartas do jogo, vamos sortear aleatoriamente do baralho (dicionário) 6 cartas: 3 para o player e 3 para a I.A e fazê-las com que sejam mostradas nas respectivas pictureboxes.
Para tal, volte ao design do formulário e dê F7 no teclado para abrir a codificação do formulário.
Nele crie um vetor de tamanho 6 do tipo "Cartas" para armazenar os objetos dessa classe, um outro vetor do tipo "PictureBox" para armazenar as pictureboxes do formulário, e um vetor do tipo "char" para guardar os 4 naipes das cartas. Instancie também a classe Random:

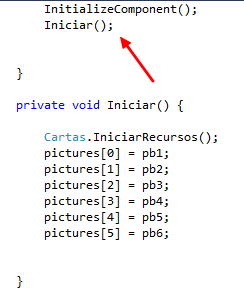
Agora crie um método que chame o método estático "IniciarRecursos" da classe "Cartas" para adicionar as cartas dentro do dicionário.
Também adicione as pictureboxes dentro do vetor.
Não se esqueça de chamar este método de inicialização dentro do construtor do formulário:

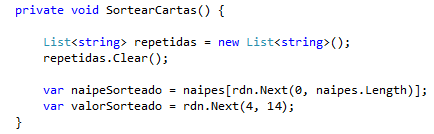
Agora vamos criar o método que sorteie aleatoriamente do baralho 6 cartas, sendo 3 para o player e 3 para a I.A
Para não sortearmos cartas repetidas, criamos uma lista do tipo "string" que irá armazenar a chave da carta sorteada, assim verificamos se aquela carta tem a chave dentro dessa lista, e caso tiver, não sortearemos, pois ela já foi sorteada antes.
Também precisamos randomizar os naipes, para isto, crie uma variável que irá armazenar o valor randomizado do vetor de naipes, e outra que armazene o valor da carta (entre 4 e 14):

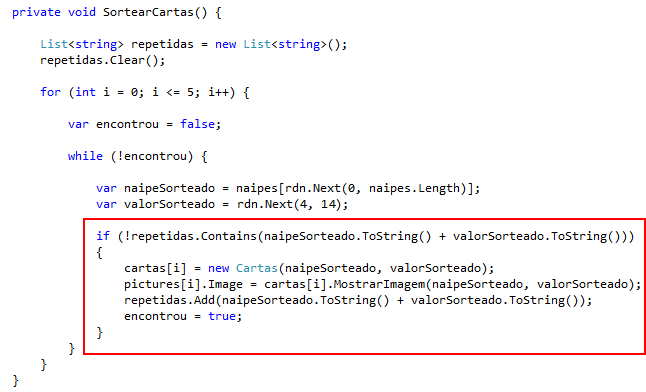
Como queremos sortear 6 cartas distintas, podemos colocar essas randomizações dentro de um laço for que repita 6 vezes.
Dentro deste laço, podemos criar uma estrutura "while" que irá impedir que a carta seja sorteada de novo, ou seja, até que este laço fique "true" deve-se sortear uma carta nova, ou seja, até que não contenha a chave da carta na lista de repetidas:

Caso não contenha essa chave na lista de cartas repetidas, instancia-se um novo objeto da classe "Cartas" dentro do vetor de instâncias dessa classe, passando como argumentos de seu construtor, justamente o naipe e o valor sorteados.
Também poderá utilizar o método "MostrarImagem" da instância de "Cartas" e atribuí-la à propriedade "Image" da picturebox correspondente ao contador do laço, dentro do vetor de pictureboxes, passando também como argumento o naipe e valor sorteados, para mostrar a imagem correta da carta sorteada.
Por fim, adicione essa chave na lista:

Agora com as instâncias da classe de cartas criadas e tendo suas respectivas imagens nas pictureboxes, chame este método no construtor do formulário (após a chamada do inicializador) e perceba que toda vez que você roda o teste do projeto, 6 cartas são sorteadas aleatoriamente para cada jogador, sem repetições, por exemplo:

Claro que as cartas da I.A não poderão ficar à mostra e ainda devemos sortear a vira, mas creio que para esta parte do tutorial já temos o bastante, não é?
Finalização:
Então é isto pessoal, este tutorial chega ao fim, mas ainda teremos as outras partes onde continuaremos com a implementação dessas classes e métodos, ok? Então fique de olho para acompanhar quando sair o resto deste tutorial!
Até o próximo.












