Console.Write("Hello World!");
Iniciando:
Como vão? No tutorial de hoje vou ensinar como desenvolver um jogo de forca em C# utilizando a aplicação de formulário do Visual Studio.
Antes de mais nada, para iniciar o tutorial, será necessário conter as imagens da forca salvas em seu pc.
Eu irei utilizar estas:

Não se esqueça de abrir seu projeto e importar as imagens para o mesmo através do Solution Explorer >> Seu projeto >> Properties >> Resoucers >> Add Resource >> Add Existing File.
O resultado do jogo será mais ou menos este:
[youtube]http://youtu.be/KCA08x9A1Ds[/youtube]
Como você pode notar através do vídeo acima, este jogo lhe dá a possibilidade de informar a palavra da jogada ao invés de conter apenas palavras existentes no sistema, ou seja, as próprias pessoas que jogarão poderão escrever a palavra que quiserem para o outro adivinhar.
Temos então dois formulários: O formulário onde o usuário informa a palavra e uma dica, e o formulário que contém o jogo de fato.
Vamos primeiramente desenvolver o formulário onde a pessoa escreve a palavra:
Primeiro formulário:
Com o projeto aberto, vamos criar um novo formulário (além do existente) para permitir que o usuário informe a palavra e a dica.
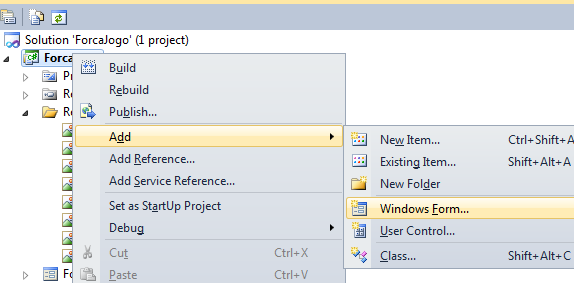
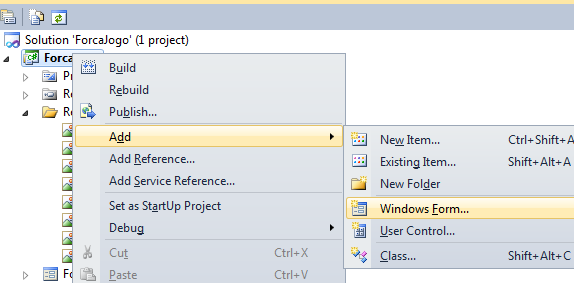
Para isso, vá em ''Solution Explorer'' e com o lado direito do mouse no seu projeto, vá à opção "Add >> Windows Forms":

Dê o nome deste novo formulário de "Início" e ao abri-lo, deixe-o com a propriedade "Text" em "Menu", ''MaximizeBox" em "false" e com as dimensões e cor de fundo que achar melhor.
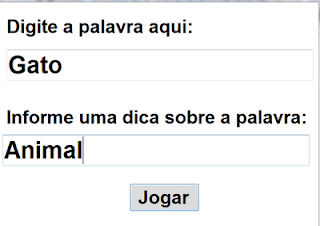
Agora arraste duas labels com tamanho e fonte de sua preferência para o formulário e adicione a propriedade "Text" contendo o texto de suas informações, ou seja "Digite a palavra aqui:" e "Informe uma dica sobre a palavra:".
Depois disso, traga também duas textboxes, com a fonte e tamanho de sua preferência e tendo seus nomes respectivamente como "txtPalavra" e "txtDica".
Também traga um button com o texto "Jogar" e o nome de "btnJogar".
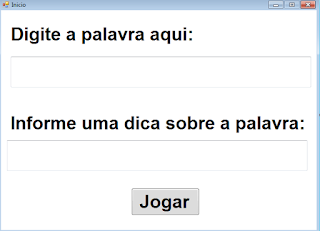
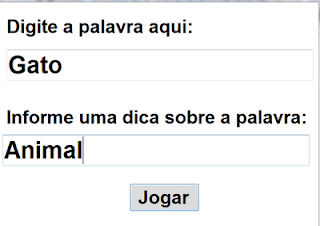
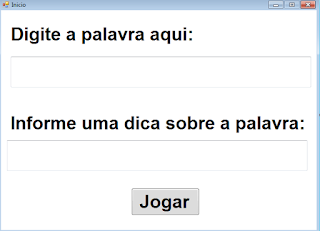
O design será mais ou menos este:

Agora dê um duplo clique no botão "Jogar" para abrir seu método e o código .cs do formulário.
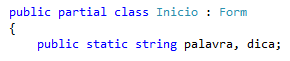
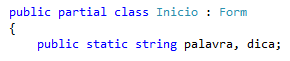
Na classe deste form, crie duas variáveis estáticas e públicas do tipo "string" com o nome de "Palavra" e "Dica":

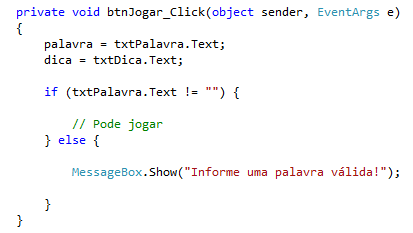
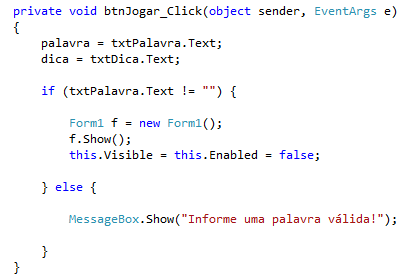
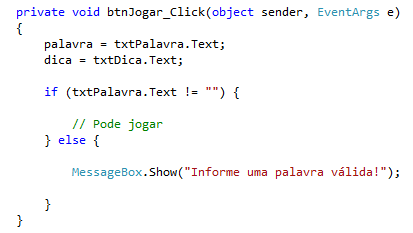
Agora dentro do método do botão, faça com que a variável "palavra" receba o texto da textbox "txtPalavra" e faça com que a variável "dica" receba o texto de "txtDica".
Para fazer com que o jogador possa iniciar o jogo ao clicar em "Jogar" devemos realizar uma verificação que valida se a palavra digitada é diferente de uma string vazia (ou seja, se o usuário digitou pelo menos alguma letra).
Caso seja uma string vazia, informe uma mensagem dizendo que o usuário deve digitar uma palavra válida para jogar:

Precisamos agora impedir que o usuário digite números e caracteres especiais na textbox, pois só aceitaremos letras, a barra de espaço, o backspace (para apagar) e o hífen (-)
Para criarmos essa restrição volte ao design de formulário, clique sobre a textbox da palavra e vá em "Events" e dê um duplo clique no evento "KeyPress".
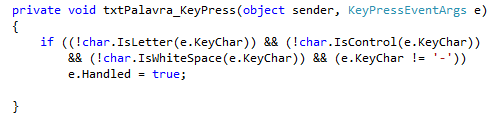
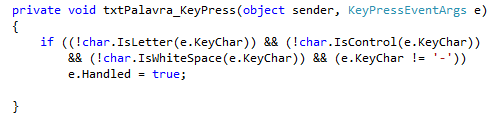
Temos então um parâmetro deste método que é do tipo "KeyPressEventArgs" e que possui a propriedade "KeyChar" que retorna o caractere que foi pressionado pelo usuário, com isto, podemos fazer uma verificação se esse caractere é uma letra, o espaço, o backspace ou o hífen. Caso for, deixemos que esses caracteres sejam inseridos à textbox, do contrário, utilizaremos a propriedade "Handled" de "KeyPressEventArgs" para que o sistema entenda que aquele caractere já está sendo manipulado, ou seja, deixando-o em"true". Desta forma, ele não adicionará este caractere ao formulário.
Para verificarmos todas as letras do alfabeto, a estrutura "char" possui um método chamado "IsLetter" que verifica se o argumento passado é de fato uma letra do alfabeto (e.KeyChar):

Os métodos "IsControl" e "IsWhiteSpace" da estrutura 'char', retornam respectivamente se o caractere digitado é o backspace e o espaço.
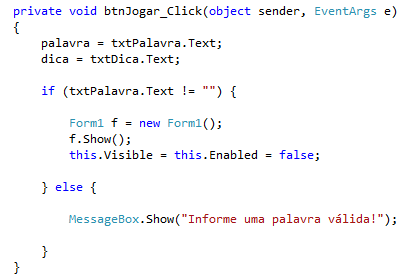
Agora que restringimos a adição de números e caracteres especiais à esta textbox, podemos voltar ao método do botão e fazer com que o jogador seja levado ao formulário do jogo.
Para tal, instancie a classe do formulário que contém o jogo (Form1) e utilize o método "Show" desta instância para mostrar o outro formulário.
Também altere as propriedades "Enabled" e Visible" do formulário atual para "false", para que ele pare de ser executado e visualizado pelo usuário:

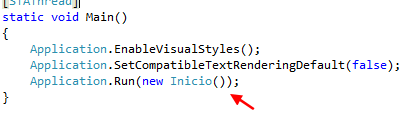
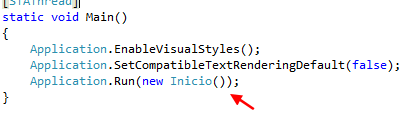
Agora para que o formulário "Início" seja mostrado primeiro que o formulário do jogo, vá em "Solution Explorer" e em "Program" altere a linha de "Application.Run" trocando o construtor que seria "Form1" para "Inicio":

Teste o debug, tente digitar caracteres inválidos na primeira textbox e perceba que não é possível, também note que ao clicar em "jogar", o formulário anterior é desativado e o novo é chamado porém, note que ao fechar o formulário, o sistema não encerra o debug, é necessário ir a opção "Stop debugging" para parar a aplicação.
Isso ocorre pois, na verdade o formulário anterior ainda está aberto e debugando.
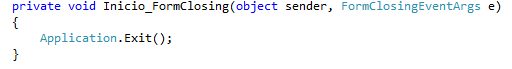
Para acabar com este problema, vá ao design do formulário de "Inicio", indo em "Events" e dando um duplo clique no evento "FormClosing" que gerencia quando o formulário é fechado.
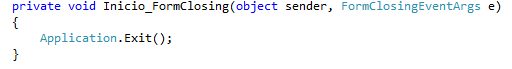
Dentro deste método chame o método "Exit" através da classe "Application" e resolva o problema:

Agora tudo está pronto para desenvolvermos o formulário do jogo:
Formulário do jogo:
Volte ao Form1 para que possamos criar o design deste formulário.
1) Propriedade texto "Jogo da forca";
2) Maximize box em 'false';
3) Dimensões à seu gosto (recomendo que a largura seja máxima);
4) Cor de fundo de sua preferência;
5) Vá em "Events">> "FormClosing", dê um duplo clique e escreva o comando "Application.Exit()" dentro deste método;
6) Volte ao design e arraste os botões correspondentes ao alfabeto;
7) Picturebox com o nome de "pbForca" que irá conter a imagem da forca;
8) Label com o nome de "lblDica" para conter o texto da dica, tendo a propriedade "AutoSize" em ''false''. Deixe sua dimensão o máximo que puder, assim se a pessoa colocar uma dica muito grande, ela irá quebrar linhas automaticamente;
9) E mais uma label com o texto em "_" (underline) com a fonte, tamanho e cor que você quiser, só não esqueça de anotar as coordenadas desta label, visto que ela deve estar posicionada perto da picturebox da forca. No meu caso, as coordenadas são: 27; 178
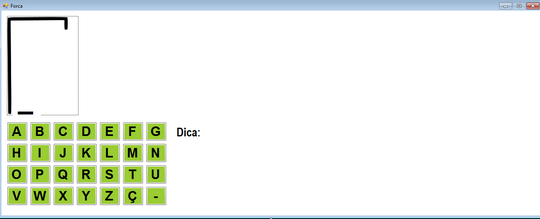
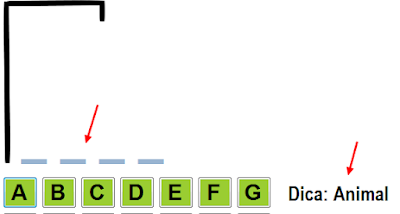
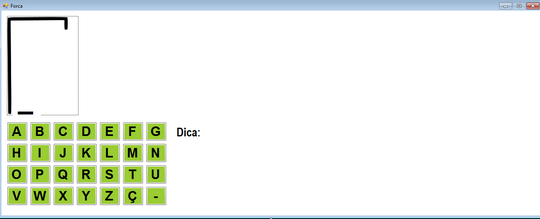
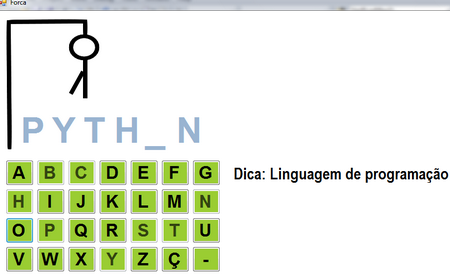
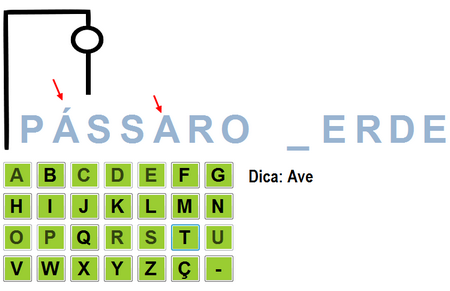
O formulário deve estar mais ou menos assim:

Instanciando Labels:
No jogo da forca, a quantidade de traços (underlines, em nosso caso) dá uma ideia ao jogador de quantas letras existem na palavra a ser adivinhada, por isso, em nosso jogo devemos ter a quantidade de labels referente a quantidade de letras da palavra/frase fornecida, porém, como o usuário vai digitar a palavra em tempo de execução (runtime) nós não teremos o controle de quantas labels deverão ser criadas pois, esta quantidade pode variar dependendo da palavra.
Por conta disso, vamos ter de instanciar as labels em tempo de execução, da forma tradicional (ou seja, escrevendo as propriedades da label em código) e não como fazemos no formulário, onde o programa faz automaticamente essa instância para nós.
Delete aquela label com o underline que você criou anteriormente, ela apenas nos serviu de base para a localização e dimensão da label.
No código, crie duas constantes do tipo int que irão armazenar as coordenadas X e Y iniciais da primeira label a ser instanciada, crie também duas variáveis do tipo string, uma vai armazenar o campo estático "palavra" do formulário "Inicio" (também converta-a para caixa-alta, através do método "ToUpper", para evitar o sensitive case).
A outra string irá armazenar o campo estático "dica" de "Inicio".
Também iremos precisar de um vetor (sem tamanho definido) do tipo Label (para armazenar as instâncias dessa classe), um vetor do tipo "Image" de tamanho 8 para guardar as imagens da forca, um vetor do tipo "char" de tamanho 6 para gerenciarmos os acentos das vogais, e duas variáveis do tipo inteiro, uma para controlarmos o tamanho do vetor de labels, e o outro para verificarmos a quantidade de erros do jogador durante o jogo:

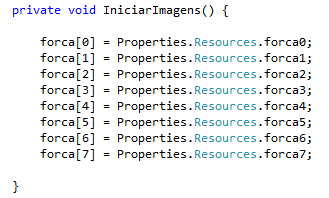
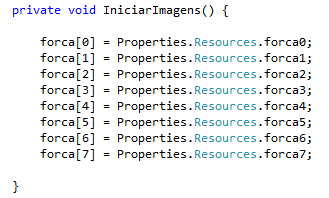
Crie agora um método privado e sem retorno com o nome de "IniciarImagens" onde você adicionará as imagens que importou para o projeto dentro do vetor "forca":

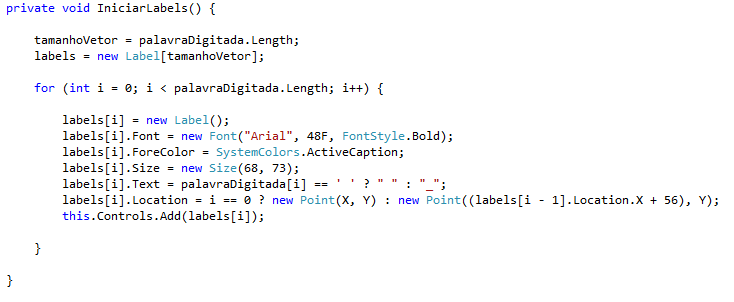
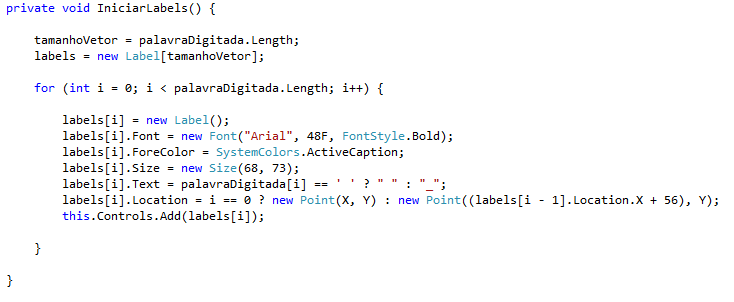
Agora crie o método "IniciarLabels" onde iremos instanciar as labels em tempo de execução.
Primeiramente vamos definir o tamanho do vetor de labels, para isto, faça com que a variável "tamanhoVetor" receba a propriedade "Length" da string "palavraDigitada", dessa forma, o tamanho do vetor vai ser igual à quantidade de letras referente à palavra digitada pelo usuário.
Agora faça com que o vetor "labels" receba o tamanho correto, ou seja, a variável "tamanhoVetor".
Em seguida, realize um laço for que inicie em 0 e repita até o tamanho da palavra, dentro desse laço, faça a instância da classe "Label" dentro do vetor "labels" no índice do contador do laço.
Nesse momento, podemos adicionar as propriedades da label no formulário, tais como: Fonte, cor, tamanho, texto e coordenadas.
Em fonte, escolha a fonte que você escolheu naquela label de testes, bem como o seu tamanho e seu estilo (negrito, itálico e etc).
Em cor, deixe a cor que desejar (eu deixe em: "ActiveCaptionText").
Em tamanho deixe o tamanho padrão das labels (68, 73).
Para o texto, você irá fazer uma verificação se a letra da palavra digita na posição do contador é um caractere de espaço ou uma letra. Se for um espaço, faça com que o texto da label também seja um espaço, do contrário, faça com que o texto seja o underline (_).
Para a localização da label, também haverá uma validação: Se o contador está igual a 0 (ou seja, essa instância é a primeira label) sua localização deve ser exatamente nas coordenadas das constantes definidas no código, do contrário, sua posição X deve ser a posição X do elemento anterior deste vetor (índice atual - 1), mais o espaçamento que as labels devem ter uma da outra, onde eu deixei em 56 (ou seja, cada label tem de distância 56 pxs na coordenada X), e a coordenada Y deve ser a mesma para todas.
Por fim, adicione esta label ao controle do formulário:

Dessa forma estamos instanciando a quantidade de labels referente ao tamanho da palavra, em tempo de execução, uma do lado da outra.
Agora vá ao construtor deste formulário e antes de "InitializeComponent()" chame os métodos "IniciarLabels" e "IniciarImagens".
Feito isto, abaixo dessas chamadas de métodos, faça com que a propriedade "Text" da label "lblDica" receba a concatenação da string "Dica: " e da variável "dicaDigitada":

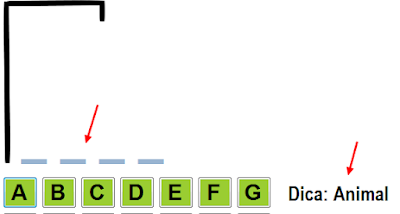
Teste o debug, no primeiro formulário, digite uma palavra qualquer (pode conter espaços) e uma dica, depois clique em jogar:

E veja que no formulário do jogo, a quantidade de underlines é igual à quantidade de letras da palavra informada, e também que a dica digitada está lá:

Verificando as letras:
Vamos agora criar um método que verifique se a letra que a pessoa selecionou existe na palavra fornecida.
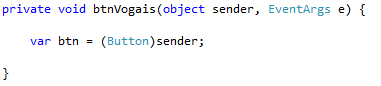
A pessoa poderá chutar as letras clicando nos botões referentes destas, portanto, crie um método com a assinatura do evento de click de objetos (void, e com 2 parâmetros: um do tipo 'object' e o outro 'EventArgs').
Primeiramente vamos escrever o método das consoantes, pois as vogais terão um tratamento um pouco diferentes por algumas vezes conter acentos.
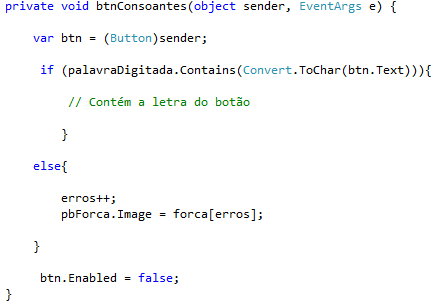
Dentro desse método faça com que uma variável chamada "btn" receba o parâmetro "sender" do método, convertido para Button, para que possamos referenciar qualquer botão de consoante do formulário.
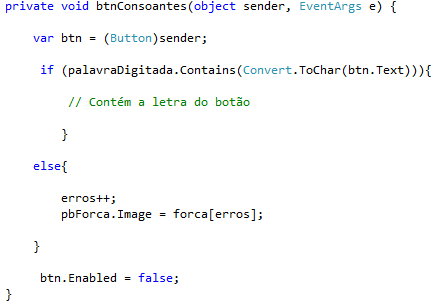
Agora verifique se em "palavraDigitada" contém o texto do botão clicado (que deve ser convertido para 'char')
Caso contenha, a pessoa acertou uma letra, do contrário, ela erra e a imagem da forca começa a tomar forma (aparecendo o corpo do boneco), então faça com que a variável "erros" receba um incremento e que a picturebox "pbForca" tenha sua propriedade "Image' de acordo com o vetor "forca" na posição da variável "erros", para assim, o corpo do boneco ir aumentando, conforme a quantidade de erros.
Após essa verificação, faça com que a propriedade "Enabled" do botão pressionado fique em 'false', evitando que a pessoa clique nele novamente:

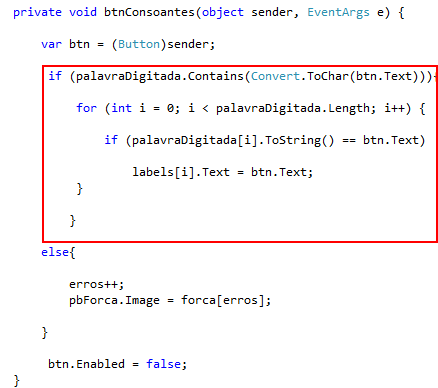
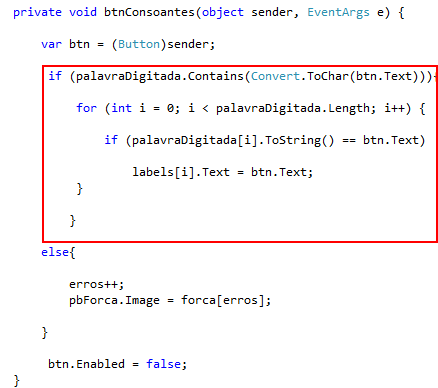
Caso a pessoa tenha acertado a letra, precisamos verificar em qual posição da string "palavraDigitada" essa letra correta se encontra, para então fazermos com que a mesma apareça na label correspondente.
Para tal, inicie um laço for e verifique se o texto daquele botão é igual à letra na posição do contador em "palavraDigitada", e então faça com que a label através do vetor de labels na posição do contador receba o texto de acordo com a propriedade "Text" do botão clicado:

Agora volte ao design do formulário e faça com que todos os botões de consoantes, ao serem clicados, chamem este método.
Selecione esses botões >> Vá em "Events" >> E em "Clicks" selecione o método "btnConsoantes".
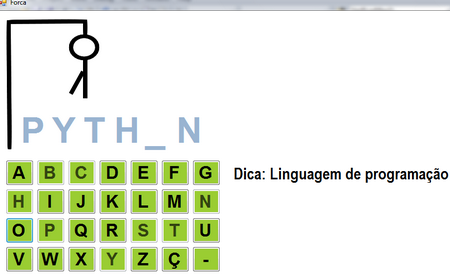
Teste o debug, digite uma palavra qualquer e verifique que as consoantes aparecem nas labels referentes caso a letra exista na palavra, e caso não, a picturebox "pbForca" vai mudando conforme os erros:

Verificando as vogais e os acentos:
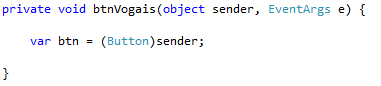
Neste momento, precisamos também fazer com que as vogais sejam verificadas pelo programa porém, como podem possuir acentos, o modo como elas serão tratadas será um tanto diferente das consoantes, por isso, crie um novo método para o botão delas (mas contendo a mesma assinatura do evento "click" e a referência de 'sender'):

Precisamos então verificarmos se a pessoa acertou a vogal, porém, se fizemos como a validação das consoantes, o programa irá entender que os caracteres de letras com acentos (ê), por exemplo, estão errados.
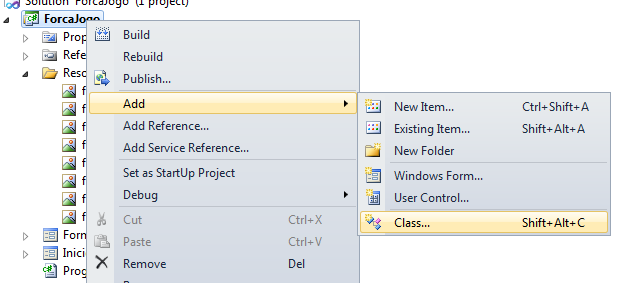
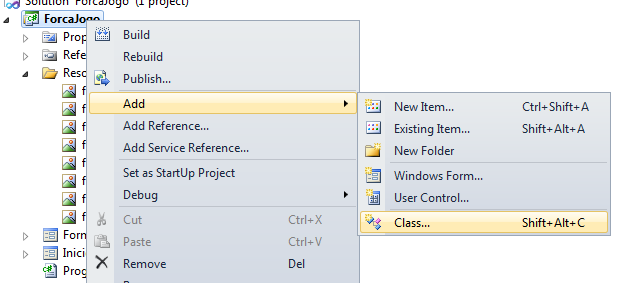
Para que isso não aconteça, crie uma nova classe estática no formulário indo em: "Solution Explorer" > Seu projeto >> Lado direito do mouse >> "Add" >> ''Class'', coloque o nome dessa classe de "Acentos":

Nessa classe, faça com que ela seja estática adicionando o modificador "static" à frente da palavra ''class''.
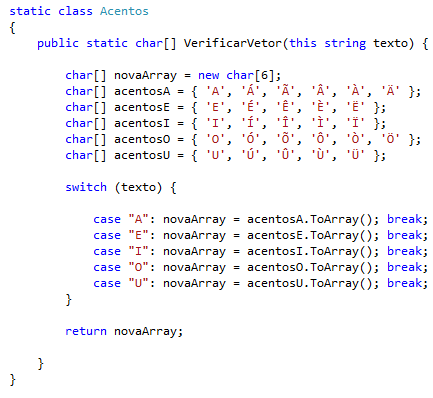
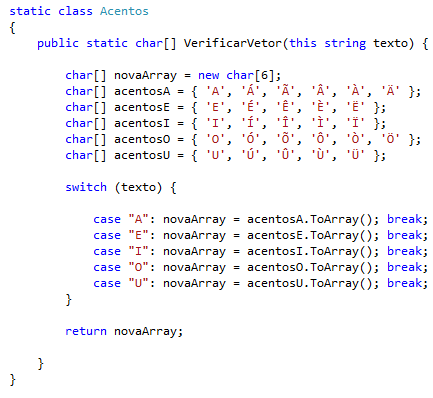
Essa classe terá um método estendido que terá o nome de "VerificarVetor" onde ele aceitará como parâmetro uma string, e irá retornar um vetor do tipo ''char''.
Dentro desse método crie 5 vetores do tipo ''char'' contendo os acentos e as vogais, e um vetor chamado "novaArray" também do tipo char, que será a array retornada.
Faça uma verificação através do ''switch case'' para verificar qual é o parâmetro de texto passado, e dependendo deste parâmetro, a função irá retornar um vetor diferente, de acordo com a vogal:

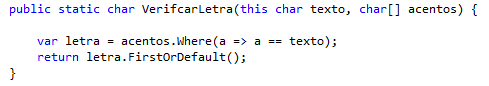
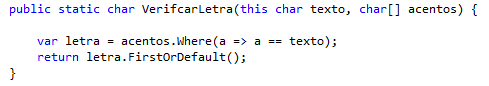
Ainda nessa classe, crie um método estático e estendido (Com o nome de "VerificarLetra) que irá verificar qual desses caracteres existem na palavra.
Crie este método com retorno de um char e que receba como parâmetro um char e o vetor do tipo "char".
Agora vamos fazer com que um caractere seja retornado dessa função (pode ser a letra com o acento ou não).
Para verificarmos isto, crie uma variável chamada "letra" e realize uma expressão lambda através do método "Where" no parâmetro do vetor de chars. A expressão verifica se existe algum elemento dentro daquele vetor de char que seja igual ao parâmetro da palavra passada.
O método "Where" irá devolver na variável ''letra" um IEnumerable, na verdade, apesar de neste caso ser encontrado apenas UM valor, o método 'where' trabalha com este tipo de retorno, então para retornar um char e não um IEnumerable da função, utilize o método "FirstOrDefault" em "letra" para retornar o primeiro caractere encontrado (ou seja, o único):

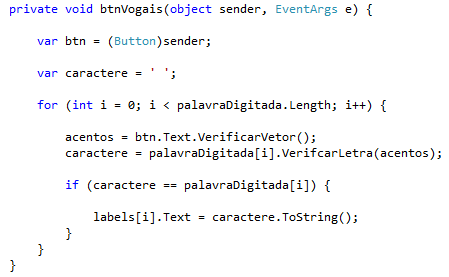
Volte ao código .cs de Form1 e no método do botão de vogais crie uma variável chamada "caractere'' que irá receber o retorno do método "VerificarLetra" onde teremos a letra correta na label, independente de conter acento ou não.
Faça um laço for e dentro dele faça com que o vetor "acentos" que criamos neste formulário receba o retorno de "VerificarVetor", que você irá chamar através de "btn.Text". Aqui nós iremos verificar qual dos vetores das vogais será analisado dependendo do botão pressionando, por exemplo, se foi o botão "U" será verificado apenas o vetor de acentos da vogal "U" e os outros vetores serão ignorados, pois apenas nos importa o vetor referente ao botão clicado.
Agora que o vetor de acentos recebeu todos os caracteres de acordo com a vogal correta, faça com que a variável 'letra' receba o retorno de "VerificarLetra", onde você irá chamar este método através da letra da palavra na posição do contador.
Por fim, verifique se este caractere é igual a letra na posição do contador de "palavraDigitada", e caso sim, faça com que a label nesta posição (de acordo com o vetor "labels") receba como texto, este caractere:

Após todas essas validações precisamos verificar se a pessoa errou a letra (não existe nem a vogal nem nenhum tipo de acento referente à esta letra, na palavra).
Para isso, vamos criar um método que irá validar se esta letra (ou acento) existe na palavra.
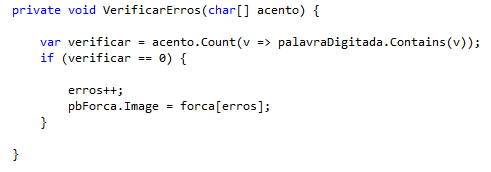
Este método não conterá retornos, mas aceitará um parâmetro (um vetor do tipo 'char'). O nome deste método será "VerificarErros".
Nós iremos verificar se a variável "palavraDigitada" contém algum elemento do vetor de char. Caso exista, uma variável chamada "verificar" irá receber o valor de "Count" (tamanho) do vetor de acentos, ao final se o valor desta variável for 0 (não existe nenhum elemento deste vetor na palavra) a pessoa errou a letra:

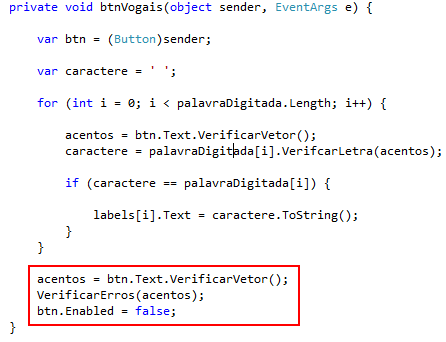
Agora volte ao método do botão de vogais, chame novamente o método "VerificarVetor" através do texto do botão, fazendo com que o vetor "acentos" receba esta chamada.
Em seguida, chame o método "VerificarErros" e passe como argumento justamente o vetor "acentos".
Após tudo isso, faça com que a propriedade "Enabled" do botão fique em ''false'':

Não se esqueça de selecionar os botões das vogais no formulário e ir à "Events" >> "Click" >> "btnVogais".
Agora você pode testar o formulário e perceber que o programa reconhece tanto as vogais com acento, como também sem acentos:

Validando final do jogo:
Por fim, nós precisamos verificar se o jogo acabou.
Para o jogo terminar existem dois caminhos: Ou o jogador errou as palavras 7 vezes (cabeça, corpo, braço esquerdo, braço direito, perna direita, perna esquerda, forca) ou ele acertou antes de perder tudo.
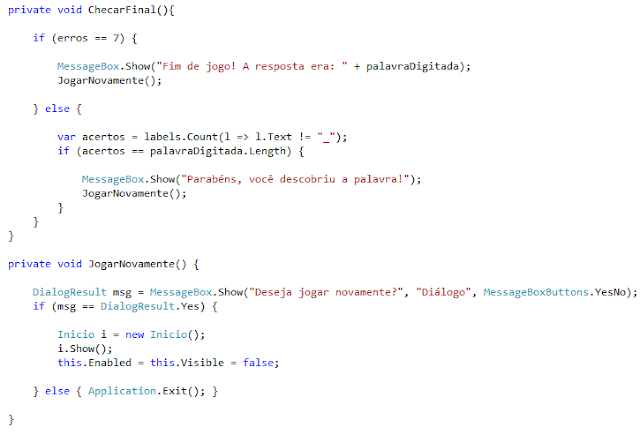
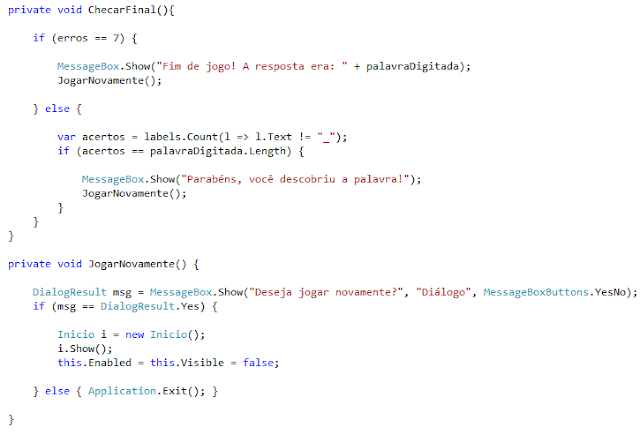
Vamos criar um método que verifique se o jogo terminou, não precisa de retornos nem de parâmetros. O nome será "ChecarFinal".
Primeiro vamos validar se o jogador errou tudo, ou seja, se a variável ''erros'' está igual a 7. Neste caso, exiba uma mensagem dizendo que o jogador perdeu e mostre a palavra correta.
Caso não, ou seja, pode ser que o jogador já tenha encontrado todas as letras, faça uma validação através de uma variável chamada "acertos" que recebe o método "Count" do vetor de 'labels'.
Dentro desse método teremos uma expressão lambda que irá validar se as propriedades "Text" das labels são diferente de underlines (_), ou seja, todas as palavras foram encontradas.
Caso a variável ''acertos'' seja igual ao tamanho da string "palavraDigitada", então a pessoa encontrou todas as letras, portanto, parabenize o jogador através de uma messagebox.
Em ambos os casos (perdendo ou ganhando) chame um método chamado "JogarNovamente" para perguntar se o jogador quer jogar de novo.
Crie este método sem retornos e sem parâmetros e através de uma variável do tipo "DialogResult" exiba uma MessageBox perguntando ao jogador se ele deseja jogar novamente, e através da propriedade "YesNo" de "MessageBoxButtons" verifique se o jogo vai recomeçar, apenas instanciando a classe "Inicio" e através do método "Show" desta instância iremos chamar o formulário anterior:

Não se esqueça de chamar o método "ChecarFinal" ao final dos métodos "btnVogais" e "btnConsoantes".
E está feito! O jogo de forca está pronto para ser jogado.
Se quiser jogá-lo, você pode baixar a aplicação clicando aqui.
Como vão? No tutorial de hoje vou ensinar como desenvolver um jogo de forca em C# utilizando a aplicação de formulário do Visual Studio.
Antes de mais nada, para iniciar o tutorial, será necessário conter as imagens da forca salvas em seu pc.
Eu irei utilizar estas:

Não se esqueça de abrir seu projeto e importar as imagens para o mesmo através do Solution Explorer >> Seu projeto >> Properties >> Resoucers >> Add Resource >> Add Existing File.
O resultado do jogo será mais ou menos este:
[youtube]http://youtu.be/KCA08x9A1Ds[/youtube]
Como você pode notar através do vídeo acima, este jogo lhe dá a possibilidade de informar a palavra da jogada ao invés de conter apenas palavras existentes no sistema, ou seja, as próprias pessoas que jogarão poderão escrever a palavra que quiserem para o outro adivinhar.
Temos então dois formulários: O formulário onde o usuário informa a palavra e uma dica, e o formulário que contém o jogo de fato.
Vamos primeiramente desenvolver o formulário onde a pessoa escreve a palavra:
Primeiro formulário:
Com o projeto aberto, vamos criar um novo formulário (além do existente) para permitir que o usuário informe a palavra e a dica.
Para isso, vá em ''Solution Explorer'' e com o lado direito do mouse no seu projeto, vá à opção "Add >> Windows Forms":

Dê o nome deste novo formulário de "Início" e ao abri-lo, deixe-o com a propriedade "Text" em "Menu", ''MaximizeBox" em "false" e com as dimensões e cor de fundo que achar melhor.
Agora arraste duas labels com tamanho e fonte de sua preferência para o formulário e adicione a propriedade "Text" contendo o texto de suas informações, ou seja "Digite a palavra aqui:" e "Informe uma dica sobre a palavra:".
Depois disso, traga também duas textboxes, com a fonte e tamanho de sua preferência e tendo seus nomes respectivamente como "txtPalavra" e "txtDica".
Também traga um button com o texto "Jogar" e o nome de "btnJogar".
O design será mais ou menos este:

Agora dê um duplo clique no botão "Jogar" para abrir seu método e o código .cs do formulário.
Na classe deste form, crie duas variáveis estáticas e públicas do tipo "string" com o nome de "Palavra" e "Dica":

Agora dentro do método do botão, faça com que a variável "palavra" receba o texto da textbox "txtPalavra" e faça com que a variável "dica" receba o texto de "txtDica".
Para fazer com que o jogador possa iniciar o jogo ao clicar em "Jogar" devemos realizar uma verificação que valida se a palavra digitada é diferente de uma string vazia (ou seja, se o usuário digitou pelo menos alguma letra).
Caso seja uma string vazia, informe uma mensagem dizendo que o usuário deve digitar uma palavra válida para jogar:

Precisamos agora impedir que o usuário digite números e caracteres especiais na textbox, pois só aceitaremos letras, a barra de espaço, o backspace (para apagar) e o hífen (-)
Para criarmos essa restrição volte ao design de formulário, clique sobre a textbox da palavra e vá em "Events" e dê um duplo clique no evento "KeyPress".
Temos então um parâmetro deste método que é do tipo "KeyPressEventArgs" e que possui a propriedade "KeyChar" que retorna o caractere que foi pressionado pelo usuário, com isto, podemos fazer uma verificação se esse caractere é uma letra, o espaço, o backspace ou o hífen. Caso for, deixemos que esses caracteres sejam inseridos à textbox, do contrário, utilizaremos a propriedade "Handled" de "KeyPressEventArgs" para que o sistema entenda que aquele caractere já está sendo manipulado, ou seja, deixando-o em"true". Desta forma, ele não adicionará este caractere ao formulário.
Para verificarmos todas as letras do alfabeto, a estrutura "char" possui um método chamado "IsLetter" que verifica se o argumento passado é de fato uma letra do alfabeto (e.KeyChar):

Os métodos "IsControl" e "IsWhiteSpace" da estrutura 'char', retornam respectivamente se o caractere digitado é o backspace e o espaço.
Agora que restringimos a adição de números e caracteres especiais à esta textbox, podemos voltar ao método do botão e fazer com que o jogador seja levado ao formulário do jogo.
Para tal, instancie a classe do formulário que contém o jogo (Form1) e utilize o método "Show" desta instância para mostrar o outro formulário.
Também altere as propriedades "Enabled" e Visible" do formulário atual para "false", para que ele pare de ser executado e visualizado pelo usuário:

Agora para que o formulário "Início" seja mostrado primeiro que o formulário do jogo, vá em "Solution Explorer" e em "Program" altere a linha de "Application.Run" trocando o construtor que seria "Form1" para "Inicio":

Teste o debug, tente digitar caracteres inválidos na primeira textbox e perceba que não é possível, também note que ao clicar em "jogar", o formulário anterior é desativado e o novo é chamado porém, note que ao fechar o formulário, o sistema não encerra o debug, é necessário ir a opção "Stop debugging" para parar a aplicação.
Isso ocorre pois, na verdade o formulário anterior ainda está aberto e debugando.
Para acabar com este problema, vá ao design do formulário de "Inicio", indo em "Events" e dando um duplo clique no evento "FormClosing" que gerencia quando o formulário é fechado.
Dentro deste método chame o método "Exit" através da classe "Application" e resolva o problema:

Agora tudo está pronto para desenvolvermos o formulário do jogo:
Formulário do jogo:
Volte ao Form1 para que possamos criar o design deste formulário.
1) Propriedade texto "Jogo da forca";
2) Maximize box em 'false';
3) Dimensões à seu gosto (recomendo que a largura seja máxima);
4) Cor de fundo de sua preferência;
5) Vá em "Events">> "FormClosing", dê um duplo clique e escreva o comando "Application.Exit()" dentro deste método;
6) Volte ao design e arraste os botões correspondentes ao alfabeto;
7) Picturebox com o nome de "pbForca" que irá conter a imagem da forca;
8) Label com o nome de "lblDica" para conter o texto da dica, tendo a propriedade "AutoSize" em ''false''. Deixe sua dimensão o máximo que puder, assim se a pessoa colocar uma dica muito grande, ela irá quebrar linhas automaticamente;
9) E mais uma label com o texto em "_" (underline) com a fonte, tamanho e cor que você quiser, só não esqueça de anotar as coordenadas desta label, visto que ela deve estar posicionada perto da picturebox da forca. No meu caso, as coordenadas são: 27; 178
O formulário deve estar mais ou menos assim:

Instanciando Labels:
No jogo da forca, a quantidade de traços (underlines, em nosso caso) dá uma ideia ao jogador de quantas letras existem na palavra a ser adivinhada, por isso, em nosso jogo devemos ter a quantidade de labels referente a quantidade de letras da palavra/frase fornecida, porém, como o usuário vai digitar a palavra em tempo de execução (runtime) nós não teremos o controle de quantas labels deverão ser criadas pois, esta quantidade pode variar dependendo da palavra.
Por conta disso, vamos ter de instanciar as labels em tempo de execução, da forma tradicional (ou seja, escrevendo as propriedades da label em código) e não como fazemos no formulário, onde o programa faz automaticamente essa instância para nós.
Delete aquela label com o underline que você criou anteriormente, ela apenas nos serviu de base para a localização e dimensão da label.
No código, crie duas constantes do tipo int que irão armazenar as coordenadas X e Y iniciais da primeira label a ser instanciada, crie também duas variáveis do tipo string, uma vai armazenar o campo estático "palavra" do formulário "Inicio" (também converta-a para caixa-alta, através do método "ToUpper", para evitar o sensitive case).
A outra string irá armazenar o campo estático "dica" de "Inicio".
Também iremos precisar de um vetor (sem tamanho definido) do tipo Label (para armazenar as instâncias dessa classe), um vetor do tipo "Image" de tamanho 8 para guardar as imagens da forca, um vetor do tipo "char" de tamanho 6 para gerenciarmos os acentos das vogais, e duas variáveis do tipo inteiro, uma para controlarmos o tamanho do vetor de labels, e o outro para verificarmos a quantidade de erros do jogador durante o jogo:

Crie agora um método privado e sem retorno com o nome de "IniciarImagens" onde você adicionará as imagens que importou para o projeto dentro do vetor "forca":

Agora crie o método "IniciarLabels" onde iremos instanciar as labels em tempo de execução.
Primeiramente vamos definir o tamanho do vetor de labels, para isto, faça com que a variável "tamanhoVetor" receba a propriedade "Length" da string "palavraDigitada", dessa forma, o tamanho do vetor vai ser igual à quantidade de letras referente à palavra digitada pelo usuário.
Agora faça com que o vetor "labels" receba o tamanho correto, ou seja, a variável "tamanhoVetor".
Em seguida, realize um laço for que inicie em 0 e repita até o tamanho da palavra, dentro desse laço, faça a instância da classe "Label" dentro do vetor "labels" no índice do contador do laço.
Nesse momento, podemos adicionar as propriedades da label no formulário, tais como: Fonte, cor, tamanho, texto e coordenadas.
Em fonte, escolha a fonte que você escolheu naquela label de testes, bem como o seu tamanho e seu estilo (negrito, itálico e etc).
Em cor, deixe a cor que desejar (eu deixe em: "ActiveCaptionText").
Em tamanho deixe o tamanho padrão das labels (68, 73).
Para o texto, você irá fazer uma verificação se a letra da palavra digita na posição do contador é um caractere de espaço ou uma letra. Se for um espaço, faça com que o texto da label também seja um espaço, do contrário, faça com que o texto seja o underline (_).
Para a localização da label, também haverá uma validação: Se o contador está igual a 0 (ou seja, essa instância é a primeira label) sua localização deve ser exatamente nas coordenadas das constantes definidas no código, do contrário, sua posição X deve ser a posição X do elemento anterior deste vetor (índice atual - 1), mais o espaçamento que as labels devem ter uma da outra, onde eu deixei em 56 (ou seja, cada label tem de distância 56 pxs na coordenada X), e a coordenada Y deve ser a mesma para todas.
Por fim, adicione esta label ao controle do formulário:

Dessa forma estamos instanciando a quantidade de labels referente ao tamanho da palavra, em tempo de execução, uma do lado da outra.
Agora vá ao construtor deste formulário e antes de "InitializeComponent()" chame os métodos "IniciarLabels" e "IniciarImagens".
Feito isto, abaixo dessas chamadas de métodos, faça com que a propriedade "Text" da label "lblDica" receba a concatenação da string "Dica: " e da variável "dicaDigitada":

Teste o debug, no primeiro formulário, digite uma palavra qualquer (pode conter espaços) e uma dica, depois clique em jogar:

E veja que no formulário do jogo, a quantidade de underlines é igual à quantidade de letras da palavra informada, e também que a dica digitada está lá:

Verificando as letras:
Vamos agora criar um método que verifique se a letra que a pessoa selecionou existe na palavra fornecida.
A pessoa poderá chutar as letras clicando nos botões referentes destas, portanto, crie um método com a assinatura do evento de click de objetos (void, e com 2 parâmetros: um do tipo 'object' e o outro 'EventArgs').
Primeiramente vamos escrever o método das consoantes, pois as vogais terão um tratamento um pouco diferentes por algumas vezes conter acentos.
Dentro desse método faça com que uma variável chamada "btn" receba o parâmetro "sender" do método, convertido para Button, para que possamos referenciar qualquer botão de consoante do formulário.
Agora verifique se em "palavraDigitada" contém o texto do botão clicado (que deve ser convertido para 'char')
Caso contenha, a pessoa acertou uma letra, do contrário, ela erra e a imagem da forca começa a tomar forma (aparecendo o corpo do boneco), então faça com que a variável "erros" receba um incremento e que a picturebox "pbForca" tenha sua propriedade "Image' de acordo com o vetor "forca" na posição da variável "erros", para assim, o corpo do boneco ir aumentando, conforme a quantidade de erros.
Após essa verificação, faça com que a propriedade "Enabled" do botão pressionado fique em 'false', evitando que a pessoa clique nele novamente:

Caso a pessoa tenha acertado a letra, precisamos verificar em qual posição da string "palavraDigitada" essa letra correta se encontra, para então fazermos com que a mesma apareça na label correspondente.
Para tal, inicie um laço for e verifique se o texto daquele botão é igual à letra na posição do contador em "palavraDigitada", e então faça com que a label através do vetor de labels na posição do contador receba o texto de acordo com a propriedade "Text" do botão clicado:

Agora volte ao design do formulário e faça com que todos os botões de consoantes, ao serem clicados, chamem este método.
Selecione esses botões >> Vá em "Events" >> E em "Clicks" selecione o método "btnConsoantes".
Teste o debug, digite uma palavra qualquer e verifique que as consoantes aparecem nas labels referentes caso a letra exista na palavra, e caso não, a picturebox "pbForca" vai mudando conforme os erros:

Verificando as vogais e os acentos:
Neste momento, precisamos também fazer com que as vogais sejam verificadas pelo programa porém, como podem possuir acentos, o modo como elas serão tratadas será um tanto diferente das consoantes, por isso, crie um novo método para o botão delas (mas contendo a mesma assinatura do evento "click" e a referência de 'sender'):

Precisamos então verificarmos se a pessoa acertou a vogal, porém, se fizemos como a validação das consoantes, o programa irá entender que os caracteres de letras com acentos (ê), por exemplo, estão errados.
Para que isso não aconteça, crie uma nova classe estática no formulário indo em: "Solution Explorer" > Seu projeto >> Lado direito do mouse >> "Add" >> ''Class'', coloque o nome dessa classe de "Acentos":

Nessa classe, faça com que ela seja estática adicionando o modificador "static" à frente da palavra ''class''.
Essa classe terá um método estendido que terá o nome de "VerificarVetor" onde ele aceitará como parâmetro uma string, e irá retornar um vetor do tipo ''char''.
Dentro desse método crie 5 vetores do tipo ''char'' contendo os acentos e as vogais, e um vetor chamado "novaArray" também do tipo char, que será a array retornada.
Faça uma verificação através do ''switch case'' para verificar qual é o parâmetro de texto passado, e dependendo deste parâmetro, a função irá retornar um vetor diferente, de acordo com a vogal:

Ainda nessa classe, crie um método estático e estendido (Com o nome de "VerificarLetra) que irá verificar qual desses caracteres existem na palavra.
Crie este método com retorno de um char e que receba como parâmetro um char e o vetor do tipo "char".
Agora vamos fazer com que um caractere seja retornado dessa função (pode ser a letra com o acento ou não).
Para verificarmos isto, crie uma variável chamada "letra" e realize uma expressão lambda através do método "Where" no parâmetro do vetor de chars. A expressão verifica se existe algum elemento dentro daquele vetor de char que seja igual ao parâmetro da palavra passada.
O método "Where" irá devolver na variável ''letra" um IEnumerable, na verdade, apesar de neste caso ser encontrado apenas UM valor, o método 'where' trabalha com este tipo de retorno, então para retornar um char e não um IEnumerable da função, utilize o método "FirstOrDefault" em "letra" para retornar o primeiro caractere encontrado (ou seja, o único):

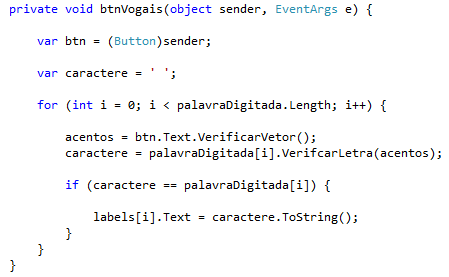
Volte ao código .cs de Form1 e no método do botão de vogais crie uma variável chamada "caractere'' que irá receber o retorno do método "VerificarLetra" onde teremos a letra correta na label, independente de conter acento ou não.
Faça um laço for e dentro dele faça com que o vetor "acentos" que criamos neste formulário receba o retorno de "VerificarVetor", que você irá chamar através de "btn.Text". Aqui nós iremos verificar qual dos vetores das vogais será analisado dependendo do botão pressionando, por exemplo, se foi o botão "U" será verificado apenas o vetor de acentos da vogal "U" e os outros vetores serão ignorados, pois apenas nos importa o vetor referente ao botão clicado.
Agora que o vetor de acentos recebeu todos os caracteres de acordo com a vogal correta, faça com que a variável 'letra' receba o retorno de "VerificarLetra", onde você irá chamar este método através da letra da palavra na posição do contador.
Por fim, verifique se este caractere é igual a letra na posição do contador de "palavraDigitada", e caso sim, faça com que a label nesta posição (de acordo com o vetor "labels") receba como texto, este caractere:

Após todas essas validações precisamos verificar se a pessoa errou a letra (não existe nem a vogal nem nenhum tipo de acento referente à esta letra, na palavra).
Para isso, vamos criar um método que irá validar se esta letra (ou acento) existe na palavra.
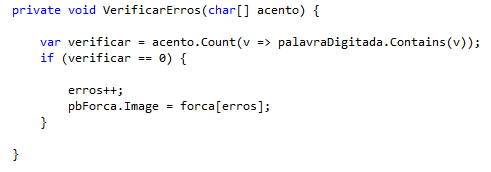
Este método não conterá retornos, mas aceitará um parâmetro (um vetor do tipo 'char'). O nome deste método será "VerificarErros".
Nós iremos verificar se a variável "palavraDigitada" contém algum elemento do vetor de char. Caso exista, uma variável chamada "verificar" irá receber o valor de "Count" (tamanho) do vetor de acentos, ao final se o valor desta variável for 0 (não existe nenhum elemento deste vetor na palavra) a pessoa errou a letra:

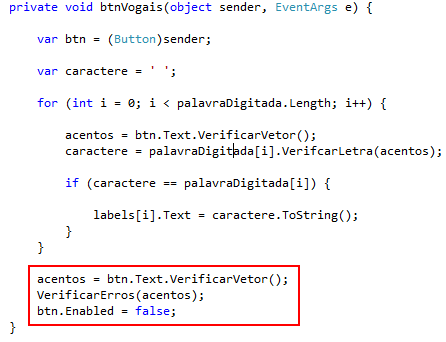
Agora volte ao método do botão de vogais, chame novamente o método "VerificarVetor" através do texto do botão, fazendo com que o vetor "acentos" receba esta chamada.
Em seguida, chame o método "VerificarErros" e passe como argumento justamente o vetor "acentos".
Após tudo isso, faça com que a propriedade "Enabled" do botão fique em ''false'':

Não se esqueça de selecionar os botões das vogais no formulário e ir à "Events" >> "Click" >> "btnVogais".
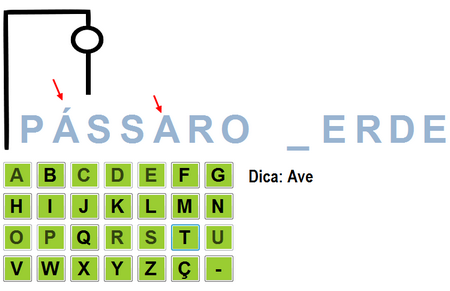
Agora você pode testar o formulário e perceber que o programa reconhece tanto as vogais com acento, como também sem acentos:

Validando final do jogo:
Por fim, nós precisamos verificar se o jogo acabou.
Para o jogo terminar existem dois caminhos: Ou o jogador errou as palavras 7 vezes (cabeça, corpo, braço esquerdo, braço direito, perna direita, perna esquerda, forca) ou ele acertou antes de perder tudo.
Vamos criar um método que verifique se o jogo terminou, não precisa de retornos nem de parâmetros. O nome será "ChecarFinal".
Primeiro vamos validar se o jogador errou tudo, ou seja, se a variável ''erros'' está igual a 7. Neste caso, exiba uma mensagem dizendo que o jogador perdeu e mostre a palavra correta.
Caso não, ou seja, pode ser que o jogador já tenha encontrado todas as letras, faça uma validação através de uma variável chamada "acertos" que recebe o método "Count" do vetor de 'labels'.
Dentro desse método teremos uma expressão lambda que irá validar se as propriedades "Text" das labels são diferente de underlines (_), ou seja, todas as palavras foram encontradas.
Caso a variável ''acertos'' seja igual ao tamanho da string "palavraDigitada", então a pessoa encontrou todas as letras, portanto, parabenize o jogador através de uma messagebox.
Em ambos os casos (perdendo ou ganhando) chame um método chamado "JogarNovamente" para perguntar se o jogador quer jogar de novo.
Crie este método sem retornos e sem parâmetros e através de uma variável do tipo "DialogResult" exiba uma MessageBox perguntando ao jogador se ele deseja jogar novamente, e através da propriedade "YesNo" de "MessageBoxButtons" verifique se o jogo vai recomeçar, apenas instanciando a classe "Inicio" e através do método "Show" desta instância iremos chamar o formulário anterior:

Não se esqueça de chamar o método "ChecarFinal" ao final dos métodos "btnVogais" e "btnConsoantes".
E está feito! O jogo de forca está pronto para ser jogado.
Se quiser jogá-lo, você pode baixar a aplicação clicando aqui.








