"Esto no me gusta"
Tenho o seguinte problema:
Meu herói está no mapa 1.
Por meio de script, eu com duas linhas de códigos (1) teleporto o herói para o mapa 2 e desejo que a primeira $gameVariable receba o valor do mapa para o qual o herói foi teleportado:
$gamePlayer.reserveTransfer (2, 5, 5, 2, 1);
$gameVariables.setValue(1,$gameMap.mapId());
O que acontece é que quando eu vou olhar a $gameVariable, ela apresenta como valor, a ID do PRIMEIRO mapa (mapId=1);
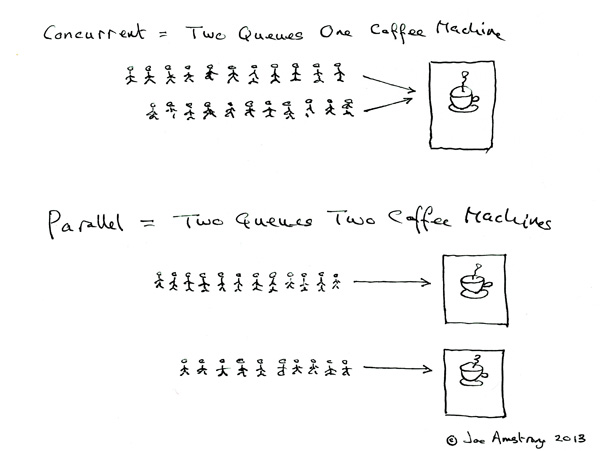
Ao que andei lendo o javascript realiza um tipo de execução simultânea ao invés do tradicional "linha por linha". Mas como eu posso transferir o herói e pegar o mapId do novo mapa?
Meu herói está no mapa 1.
Por meio de script, eu com duas linhas de códigos (1) teleporto o herói para o mapa 2 e desejo que a primeira $gameVariable receba o valor do mapa para o qual o herói foi teleportado:
$gamePlayer.reserveTransfer (2, 5, 5, 2, 1);
$gameVariables.setValue(1,$gameMap.mapId());
O que acontece é que quando eu vou olhar a $gameVariable, ela apresenta como valor, a ID do PRIMEIRO mapa (mapId=1);
Ao que andei lendo o javascript realiza um tipo de execução simultânea ao invés do tradicional "linha por linha". Mas como eu posso transferir o herói e pegar o mapId do novo mapa?