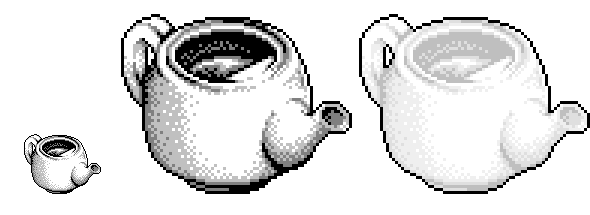
Oia só, não achei área especifica pra isso, então achei melhor postar aqui, eu quer ter uma base de como fazer esse tipo de sombra:

http://www.drububu.com/tutorial/images/pixel-art-curves.gif
Achei essa, mas não é muito pra iniciantes e está em inglês, apesar de não ter dificuldades, sei lá, preferia ver um vídeo quem sabe.
http://www.drububu.com/tutorial/images/pixel-art-curves.gif
Achei essa, mas não é muito pra iniciantes e está em inglês, apesar de não ter dificuldades, sei lá, preferia ver um vídeo quem sabe.








