Console.Write("Hello World!");

Olá, como vão? No tutorial de hoje referente à engine Unity, irei iniciar uma série de tutoriais referente ao desenvolvimento de remakes de jogos em 2D!
Para estrear a série aqui no blog, irei desenvolver junto com vocês um remake do tão famigerado game "Plants Vs Zombies" da PopCap Games!
Se ainda não conhece o jogo, recomendo que dê uma olhada nesse vídeo para aprender um pouco sobre:
[youtube]http://www.youtube.com/watch?v=RmXB07gB-pc[/youtube]
Realizar remakes de jogos é algo saudável no quesito aprendizado, pois com uma mecânica já existente e os desafios bem definidos, podemos praticar os comandos e biblotecas da engine mais facilmente.
Iniciando:
Vamos iniciar com o download dos assets que serão necessários para compor a parte gráfica do projeto.
Atualmente está muito difícil de encontrar sprites e animações desse jogo pela internet, portanto, eu irei deixar aqui o link de download para tais sprites que foram ripados por mim: Clique aqui para baixar os assets.
Nós iremos criar quatro tipos de plantas nessa série de tutoriais, então pode ficar como desafio pra você a criação das demais, caso você desejar.
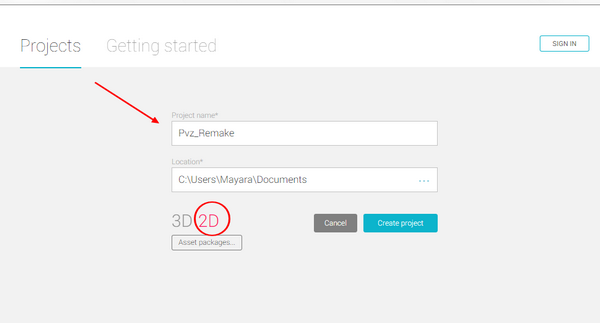
Para iniciar o desenvolvimento do remake, abra a Unity e crie um novo projeto com o nome "PvZ_Remake" em 2D:

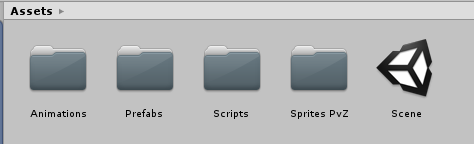
Agora com o projeto aberto, descompacte a pasta que você baixou através do blog, e importe-a para a pasta de assets. Crie também mais três pastas novas: "Prefabs", "Scripts" e "Animations".
Salve a cena:

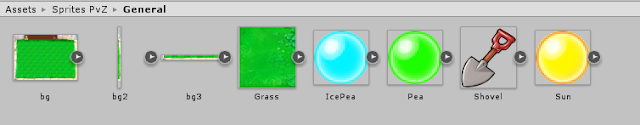
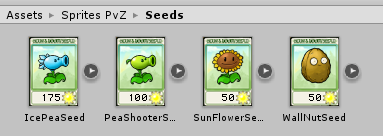
Dentro da pasta "Sprites PvZ" você vai encontrar os sprites das plantas que iremos utilizar no remake, as animações de um dos zombies, alguns assets para composição do cenário e GUI e também os sprites das sementes das plantas:



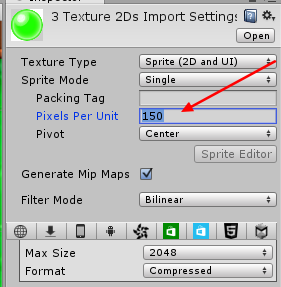
Selecione os sprites da pasta "General" com os nomes "IcePea", "Pea", e "Sun" e vamos ao inspector alterar seus pixels na Unity de 100 para 150:

Assim faremos com que esses gráficos fiquem um pouco menores no jogo, para não serem desproporcionais às plantas. Aplique essa alteração.
Montando a cena:
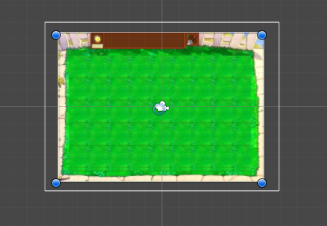
Agora que importamos os assets e fizemos alguns ajustes nos mesmos, podemos iniciar a criação do cenário: Para isso, basta arrastar o sprite "bg" para a cena:

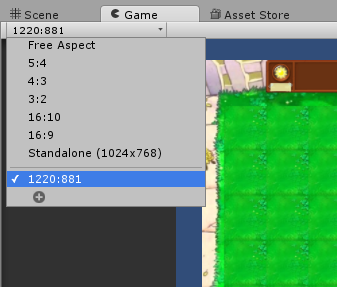
Para que o foco fique totalmente no sprite de background, vá para a aba "Game" e em "Free Aspect" clique no sinal de mais (+) e crie uma nova resolução para o jogo, essa resolução será do tamanho exato do background, ou seja, se você estiver utilizando o asset que eu disponibilizei, a resolução deve ser 1220x881:

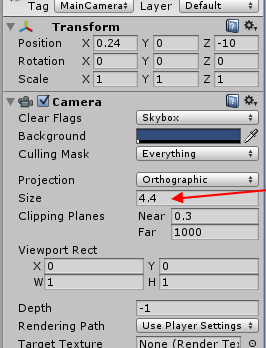
Agora selecione a câmera na janela de hierarquia e em inspector altere seu tamanho para o quanto for necessário a fim de focalizar o background por completo:

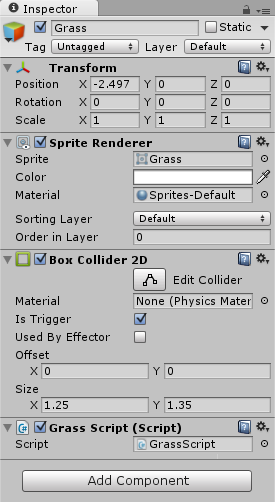
Feito isso, arraste o sprite "Grass" para a cena e adicione a ele um box collider 2D com a opção "Is Trigger" marcada.
Também crie na pasta "Scripts" um novo C# script com o nome de "GrassScript", mas por enquanto não iremos editá-lo, apenas adicione esse script na grama:

Posicione esse objeto exatamente no mesmo local que ele deve representar no background.
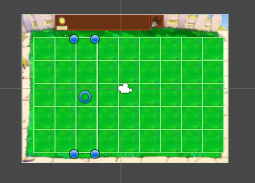
Agora duplique esse objeto (CTRL+D) e vá posicionando as cópias pelo gramado, até ter uma matriz 9x5 de gramas:

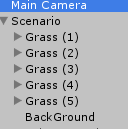
Organize todos esses objetos dentro de hierarquias (pode separar cada um por linha) para que a cena não fique bagunçada:

Criando os prefabs:
Agora com a cena pronta (não esqueça de salvar de novo) vamos começar a criar os prefabs das plantas!
Nessa primeira parte do tutorial iremos criar apenas os prefabs dessas plantas, porém por enquanto sem seus respectivos comportamentos, isso será um tópico para o próximo tutorial!
Vamos criar o prefab de qualquer uma das quatro plantas, por exemplo, a Sun Flower:
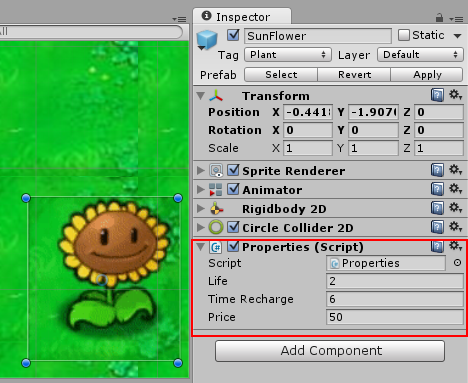
Arraste o sprite dela para a cena, coloque o nome do objeto de "SunFlower", adicione um collider 2d, um componente de rigidbody2d(com o valor 0 em escala de gravidade), crie uma nova tag chamada "Plant" e adicione nesse prefab, e por fim, com o objeto selecionado na hierarquia, dê CTRL+6 para abrir a janela de animation.
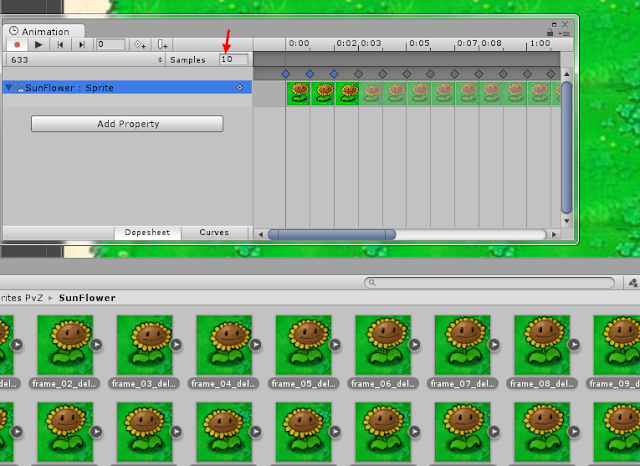
Para criar a animação da planta clique em "Create" e salve essa animação em nossa pasta "Animations" dentro dos assets.
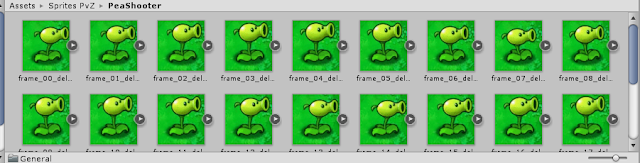
Os sprites de animação já estão em ordem no arquivo que eu pedi para vocês baixarem, então apenas basta selecionar todos com CTRL+A e arrastar para a janela animation. Regule o 'samples' para "10" frames e está pronta a animação:

Feche essa janela.
Agora vamos criar um C# script que vai definir as propriedades de cada planta: Elas possuem três propriedades em comum -> Quantidade de vida, preço e tempo de recarga da semente.
Outra coisa que elas tem em comum é o ato de morrer quando a vida chegar em zero, ou seja, dentro desse script iremos definir essas propriedades e este comportamento.
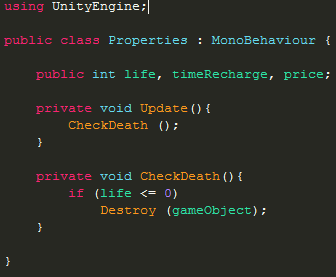
Dê o nome do script de "Properties" e define três variáveis públicas do tipo 'int' com os nomes: "life", "timeRecharge" e "price".
Também crie um método privado sem retorno com o nome de "CheckLife" e dentro dele apenas faça uma verificação com o condicional 'if' se a vida (life) do objeto é menor ou igual a 0, e caso seja, destrua esse objeto. Chame esse método dentro do Update.
O script deve estar assim:

Pressione CTRL+S para salvar o script e após o mesmo compilar, adicione ele ao objeto da SunFlower.
Agora através do inspector você deverá alterar os valores de cada propriedade, colocando por exemplo, a vida em 2, o tempo de recarga em 6 e o preço em 50:

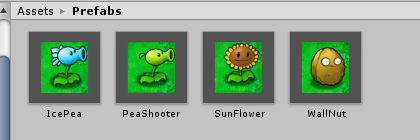
Depois de configurar a sua planta de forma correta, você pode torná-la prefab arrastando-a para a pasta "Prefabs" e a deletando da cena logo após isso.
Crie agora os prefabs restantes das outras 3 plantas com seu respectivos nomes da mesma forma que fez com a SunFlower: Adicionando os componentes de collider2d e corpo rígido, a tag "Plant" as animações corretas e o script de propriedades com os valores referentes à cada planta:
PeaShooter => Vida 4, recarga 5, preço 100
IcePea => Vida 4, recarga 7, preço 175
WallNut => Vida 15, recarga 25 e preço 50.
Transforme todos eles em prefabs:

Criando o sistema de plantação - As sementes:
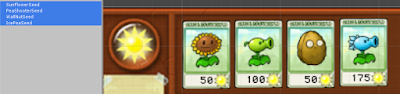
Após a criação de todos os prefabs, podemos iniciar o desenvolvimento da criação do sistema de plantação, ou seja, podemos clicar em alguma semente disponível na HUD e através dela podemos plantar uma dessas plantinhas nas gramas.
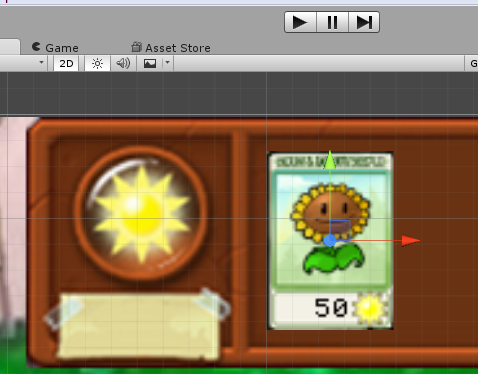
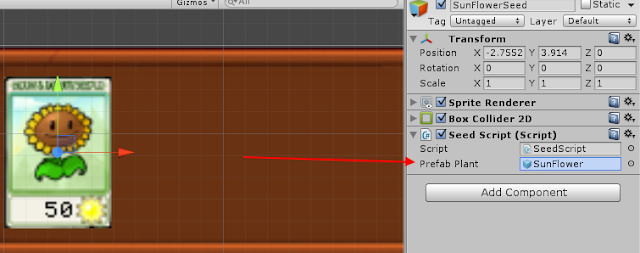
Primeiro arraste o sprite de alguma semente para a cena (novamente vou usar como exemplo a SunFlower).
Adicione a ela um box collider 2d e a posicione dentro da HUD do background:

Para que possamos plantar ao clicar na semente, precisamos ter a informação de qual plantinha a gente vai poder instanciar no script da grama, então será necessário guardar algumas informações sobre o prefab atual que queremos instanciar(no caso aqui, a SunFlower), a semente atual que foi selecionada, o sprite com a imagem da planta que vai seguir o mouse, a quantidade de dinheiro do jogo e etc.
Para armazenar todas essas informações nós vamos criar um objeto vazio na cena com o nome de "Manager" e nele iremos adicionar um novo C# script chamado "GameManager".
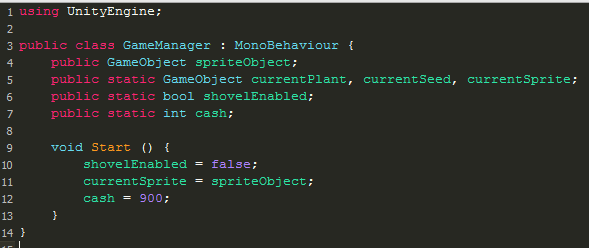
Crie o script do GameManager e defina a ele três variáveis do tipo "GameObject" como públicas e estáticas, elas serão: "currentPlant" que irá guardar a informação da planta que vamos instanciar na grama, "currentSeed" que irá guardar a informação da semente que selecionamos atualmente e "currentSprite" que vai guardar a informação do objeto que vai seguir o ponteiro do mouse indicando a planta selecionada.
Como a variável "currentSprite" é do tipo estática, não iremos poder definir um objeto à ela através do inspector, por isso, crie uma outra variável pública do tipo "GameObject" com o nome de "spriteObject" para podermos referenciar o objeto que vai seguir o mouse pela interface da Unity.
Agora crie uma variável pública e também estática do tipo 'bool' chamada "shovelEnabled" para termos o controle do sistema de remoção das plantas com a pá.
Por fim, crie uma variável pública e estática do tipo inteiro chamada "cash" para armazenar a quantidade de dinheiro(gira-sol) do jogador.
Dentro do método "Start" deixe falso a variável "shovelEnabled" (já que não estamos usando a pá), faça com que "currentSprite" receba "spriteObject" e coloque uma quantidade de cash pro jogador.
Para nós testarmos, eu vou colocar o valor de 900:

Dê CTRL+S para salvar.
Adicione esse script ao objeto "Manager" na cena.
Antes de criarmos o script da semente, vamos criar o prefab do objeto que vai ter apenas o sprite da planta(ou da pá) seguindo o mouse:
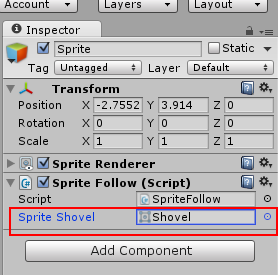
Crie um objeto vazio na cena e coloque seu nome de "Sprite", adicione um componente de "SpriteRender" no mesmo e um C# script chamado "SpriteFollow.
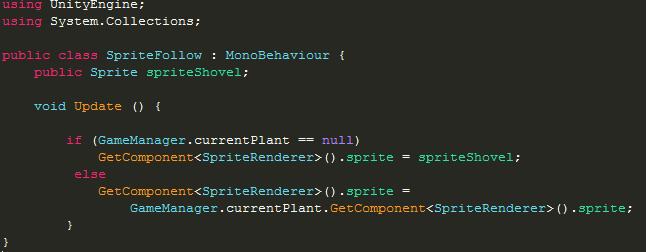
Esse script vai definir o sprite correto do objeto e também fazer o mesmo seguir o ponteiro do mouse, ele pode servir tanto para as plantas quanto para a pá.
Para definir seu sprite, basta checar se o objeto "currentPlant" da classe "GameManager" está nulo, caso esteja, não existe planta para instanciar e só pode ser a pá, caso contrário se trata de alguma planta.
Crie uma variável pública do tipo "Sprite" e dê o nome de "spriteShovel", salve o script e através do inspector referencie o sprite da pá nesse trecho:

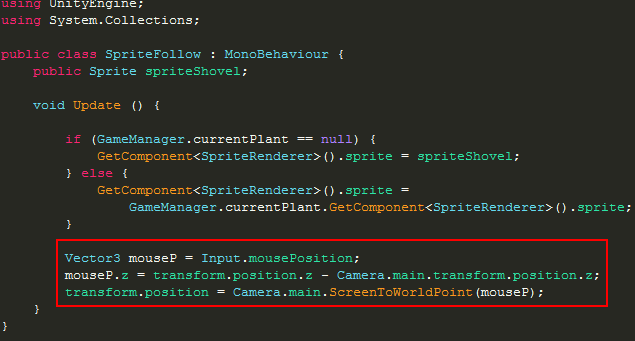
Volte para o script e dentro do Update defina a condição se "currentPlant" é nulo e caso for, adicione como Sprite desse objeto o que há dentro da variável "spriteShovel", ou seja, o gráfico da pá, e caso não, coloque o gráfico desse objeto igual o gráfico(sprite) do objeto de "currentPlant" que é a referência da planta que vamos instanciar:

Para fazer o objeto seguir o ponteiro do mouse, basta criar uma variável do tipo Vector3 chamada "mouse P" que vai receber a posição do mouse (que acessamos através de Input.mousePosition).
Como é um jogo 2D, precisamos ajustar a posição Z do ponteiro do mouse em relação à posição Z da câmera e do objeto atual, então basta fazer com que a propriedade da coordenada "z" de "mouseP" receba a subtração da coordenada Z do objeto e da posição Z da câmera.
Agora faça com que a posição atual do objeto receba a variável de posição do mouse, com relação ao ponto do mundo do jogo (e não à tela):

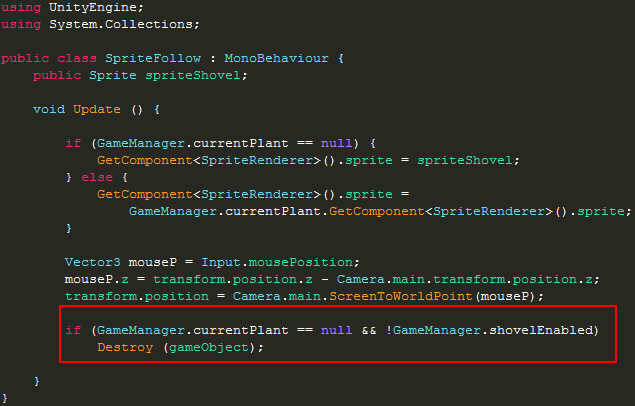
E se estivemos lidando com a pá, podemos fazer um comando que verifique se a pá não está mais ativa (já foi usada) e caso não estiver, ela é destruída.
Para sabermos se o objeto é a pá e não a planta, podemos checar se "currentPlant" é nulo, caso for, se trata da pá:

Salve o script e com o mesmo adicionado ao objeto "Sprite" transforme-o em prefab.
Agora referencie esse novo prefab no script "GameManager" à variável "Sprite Object":

Depois de ter terminado de desenvolver o prefab do sprite que vai seguir o mouse, podemos enfim criar o script da semente, então sim, crie um novo C# script na pasta "Scripts" com o nome de "seedScript".
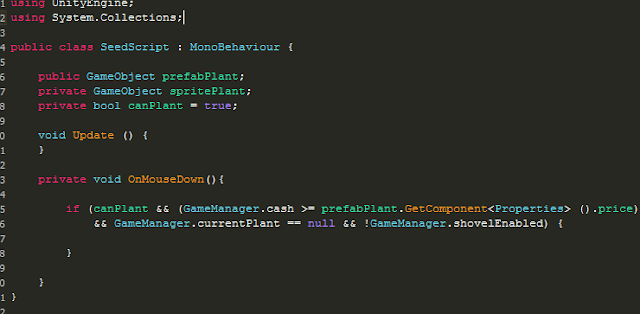
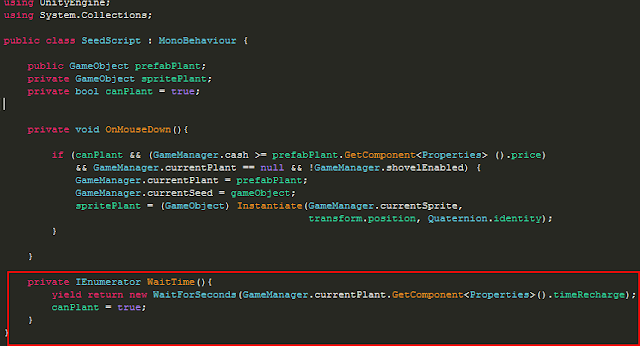
Primeiramente para que possamos definir qual prefab correto nós vamos instanciar na grama, devemos criar uma variável pública do tipo "GameObject" e colocar o nome de "prefabPlant". Também crie uma outra variável do tipo "GameObject" porém agora privada com o nome de "spritePlant" e uma variável booleana chamada "canPlant" para checarmos se podemos plantar com aquela semente no momento.
Agora pense: Para podemos clicar na semente e poder plantar, precisamos que quatro condições sejam satisfeitas:
1º O tempo de recarga da semente deve ter sido completo, ou seja, "canPlant" DEVE estar verdadeiro;
2º O dinheiro do jogador deve ser maior ou igual ao preço daquela semente;
3º Não podemos estar segurando uma outra planta quando queremos plantar outra, ou seja, "currentPlant" deve ser nulo;
4º Não podemos estar segurando a pá enquanto queremos plantar.
Logo, para que possamos de fato selecionar aquela semente e plantar, devemos satisfazer as quatro condições acima.
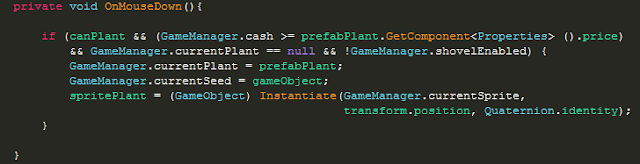
Então vamos fazer esse condicional dentro do método "OnMouseDown" para que possamos clicar na semente referente:

Agora podemos fazer com que a variável "currentPlant" receba a informação da planta que vamos instanciar na grama, ou seja "prefabPlant", a variável "currentSeed" recebe a informação dessa semente que você clicou, ou seja, o próprio gameObject, e por fim, podemos também instanciar o sprite que vai seguir o mouse através do método Instantiate, instanciando "currentSprite" na posição do objeto da semente e em sua rotação atual.
Para que possamos manipular dentro desse próprio script o objeto que vai seguir o mouse, armazene o mesmo à variável "spritePlant" no momento em que ele é instanciado:

Podemos também criar o método que gerencia o tempo de recarga da semente após ela ter sido utilizada, e para isso vamos criar um método que retorna um "IEnumerator", faremos com que ele espera até a quantidade de segundos referente à planta referenciada no prefab e só após esse tempo, a variável "canPlant" possa voltar a ficar verdadeira.
Por exemplo, se selecionarmos a semente da WallNut. devemos aguardar então 25 segundos para que ela volte a ser utilizada, e esses 25 segundos é justamente o tempo de recarga que definimos em cada prefab da planta no script de propriedades:

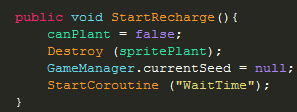
Porém, se você for perceber no jogo original, a recarga só ocorre quando você já plantou alguma planta no gramado e não no momento em que você seleciona a semente, e o script de plantar nós iremos desenvolver em outro script diferente deste, por isso, não teremos como chamar a corrotina "WaitTime" diretamente. Entretanto, podemos criar um método público chamado "StartRecharge" que irá dar acesso à essa chamada da corrotina externamente, e foi exatamente por isso que referenciamos a semente que estamos utilizando, para sabermos em qual delas nós devemos chamar a corrotina de recarga no momento certo.
Além de chamar a corrotina, você pode tornar 'false' a variável ''canPlant", destruir o objeto que segue o mouse (isso não será mais necessário já que nesse momento você já terá plantado) e também pode tornar nula a informação da semente atual:

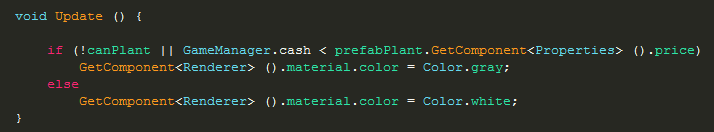
Por fim, dentro do método Update podemos fazer com que a cor da semente fique mais escura (indicando que o jogador não pode clicar nela) se ele não tiver dinheiro suficiente para comprá-la ou se o tempo de recarga não tenha sido completo:

Salve o script.
Agora em inspector no objeto da semente, referencie o prefab da planta referente à semente, no caso aqui, a SunFlower:

Crie uma cópia desse objeto (CTRL+D) e cria as outras sementes posicionadas dentro da HUD. Apenas mude seu sprite, nome e prefab referenciado no script "seedScript":

Criando o sistema de plantação - Grama:
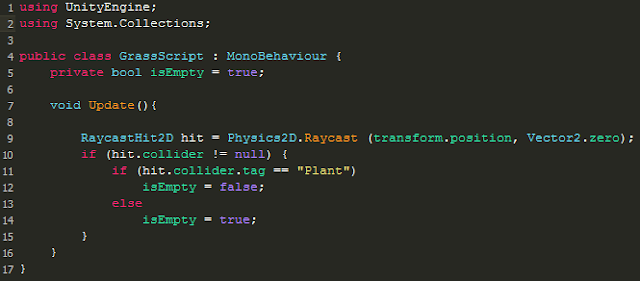
Continuando o sistema de plantação, vamos agora abrir e editar aquele script da grama "GrassScript" que criamos anteriormente e não utilizamos ainda.
Vamos criar uma variável do tipo booleana chamada "isEmpty" para verificarmos se essa grama em específico está vazia ou não (caso não esteja vazia não poderemos plantar aqui, plantas em cima de outras).
Para verificar se essa grama está vazia, dentro do Update defina um RaycastHit2D chamado "hit" que vai receber justamente um Raycast que sai da posição atual do objeto (transform.position), e não percorre distância alguma (use Vector2.zero para isso).
E então verificamos primeiramente se o colisor de "hit" não é nulo, e caso não for, tenha certeza de que a tag desse objeto colidido seja igual à ''Plant'', caso sim, isso significa que há uma planta posicionada nesta grama, ou seja, "isEmpty" deve ser falso, do contrário, deve ficar verdadeiro:

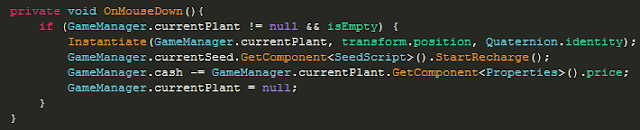
Vamos então de fato definir o método "OnMouseDown" para que possamos clicar na grama com o mouse.
Para podermos plantar, basta checar se "isEmpty" é verdadeiro e se de fato alguma planta para plantarmos, ou seja, se "currentPlant" não é nulo.
Caso sim, podemos finalmente instanciar o prefab da planta através de "CurrentPlant", na posição e rotação atuais da grama.
Você também pode iniciar a recarga da semente agora que de fato plantamos, descontar o valor do preço da planta do dinheiro total do jogador e por fim, fazer com que ''currentPlant'' fique nulo novamente:

Salve o script.
Criando sistema de plantação - Remoção com pá:
Podemos agora concluir nosso sistema de plantação fazendo com que também seja possível remover alguma planta ao selecionar a pá.
Para isso, crie um novo objeto vazio na cena e o nomeie de "ShovelHud", nele apenas adicione um box collider2d e o posicione dentro da imagem da pá na HUD do background:

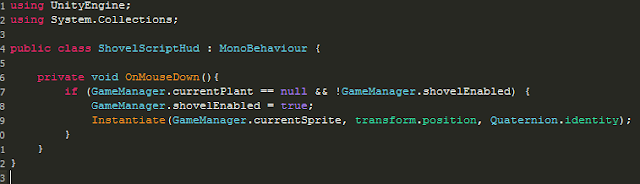
Vamos nesse momento criar um C# script chamado "ShovelScriptHud" e definir o comportamento da pá.
Apenas crie um método novamente "OnMouseDown" e dentro dele verifique se não estamos já carregando uma planta ("currentPlant" deve ser nulo) e se já não estamos também carregando a própria pá (shovelEnabled) deve ser falso.
Dentro dessa condição torne "true" a variável "shovelEnabled" e instancie através do Instantiate o objeto do sprite que segue o mouse:

Salve o script e o adicione ao objeto "ShovelHud", dessa forma, faremos que quando clicarmos na pá dentro da HUD, seja instanciado o sprite da pá que irá seguir o mouse.
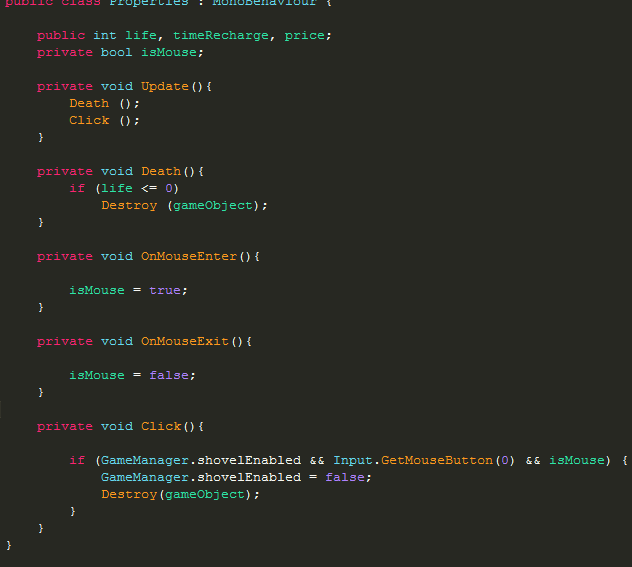
Para podemos de fato remover as plantas, abra novamente o script "Properties" e crie uma variável booleana chamada "isMouse" para verificamos se estamos com o mouse na planta.
Defina os métodos "OnMouseEnter" (e dentro dele coloque para que 'isMouse' fique 'true'), e ''OnMouseExit'' fazendo com que "isMouse" fique 'false'.
Agora defina um novo método chamado "Click" e dentro dele verifique se a pá está ativada, se a variável "isMouse" está verdadeira e se o jogador pressionou o botão direito do mouse.
Caso a pá esteja ativada e o jogador clicou com o lado direito do mouse onde a planta está, isso significa que ele deseja removê-la, então simplesmente torne 'false' a variável 'shovelEnabled' (já que agora nós acabamos de a utilizar) e destrua o gameObject (a planta).
Chame esse método dentro do Update e salve o script:

O motivo de termos utilizado os métodos "OnMouseEnter" e "OnMouseExit" ao invés de "OnMouseDown" é para não criarmos conflitos com os rigidbodies que temos em cada planta.
Mostrando dinheiro do jogador na tela:
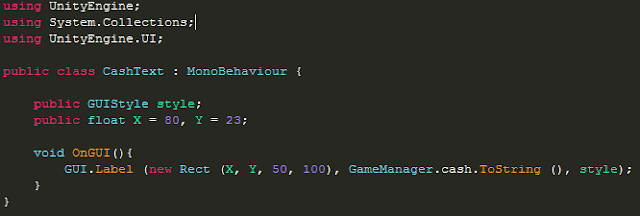
Para finalizarmos esta parte do tutorial, podemos criar mais um C# script que terá como nome "CashText" para que possamos mostrar a quantidade de dinheiro do jogador na tela.
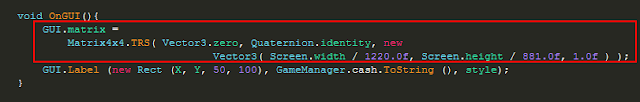
Para tal, referencie a biblioteca "UnityEngine.UI" e também o método OnGUI.
Crie uma variável pública do tipo "GUIStyle" chamada "style" e duas variáveis públicas do tipo float chamadas de "X" e "Y". Eu defini para essas variáveis os respectivos valores: 80 e 23.
Agora vamos criar uma label através da classe GUI para que possamos exibir a quantidade de cash.
Dentro do construtor de "Rect" eu deixei as posições como as variáveis "X" e "Y" e o tamanho da janela em 50x100, depois referenciei a variável "cash" convertida para string e adicionei o style:

Para que a label se posicione corretamente na nossa janela com a resolução que definimos anteriormente, independente de ser jogado em fullscreen ou não, faça com que a matriz dessa GUI receba os seguintes valores:

O método "TRS" pede uma posição, onde deixei 0,0,0 e pede uma rotação, onde eu deixei a rotação atual, e uma escala em Vector3 que em X(largura) eu defini o tamanho da tela dividida pela nossa resolução, para Y(altura) também o tamanho da tela pela resolução definida em Y, e em Z eu deixei apenas 1, como é um jogo 2D.
Agora salve o script e adicione ele ao objeto "Manager".
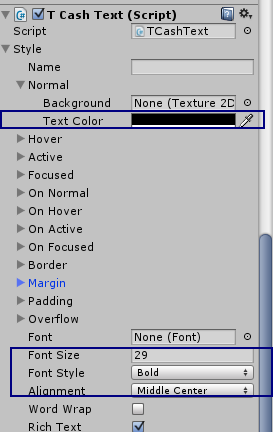
Finalmente teste o jogo e defina as propriedades da label no style, ou seja, tamanho, cor e estilo da fonte:

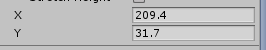
Para definir o posicionamento você pode fazer isso em tempo de execução através dessas variáveis:

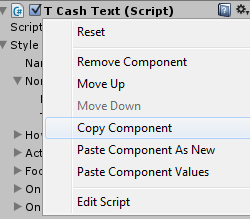
Para salvar as alterações em tempo de execução clique na engrenagem em na opção "Copy Component":

E quando sair do teste, vá novamente à essa engrenagem e na opção "Paste Component Values", assim os valores serão substituídos corretamente.
Você pode optar por fazer essa exibição da variável através do Canvas da Unity também, mas como estamos treinando os códigos e funções da mesma, eu achei melhor fazer tudo via código mesmo. =)
Finalização:
E aqui termina essa primeira parte do nosso tutorial de remake do jogo Plants Vs Zombies feito na Unity Engine.
O resultado final para este tutorial será este:
[youtube]http://www.youtube.com/watch?v=ryBxOc15bs4[/youtube]











