Quid ita serius?

A Coco já era uma conhecida (tá, talvez nem tanto assim) engine de desenvolvimento de jogos 2D. Porém, em 15 de Outubro de 2020, ela anunciou em seu site oficial que estaria expandindo os seus horizontes.
Foi anunciada a Cocos Creator 3, que teria em sua composição ferramentas minuciosamente trabalhadas para tornar possível o desenvolvimento de jogos 3D de qualidade e que acompanham o mercado.
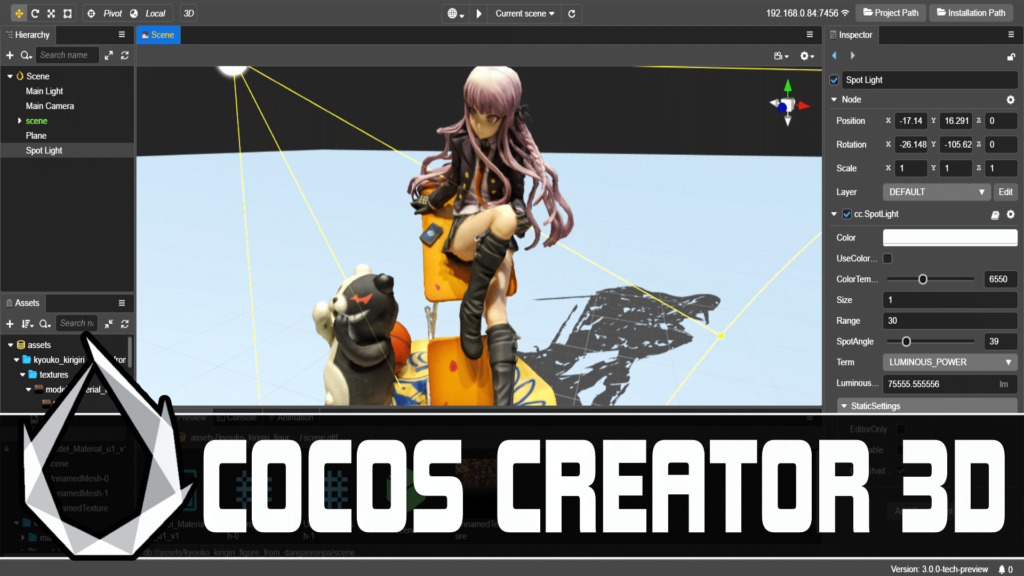
No vídeo acima, você pode ter um gostinho mais encorpado sobre o que esperar da engine, que ainda está na sua versão demo. Pra você que já a conhecia em sua versão 2D, abaixo listarei algumas das coisas das quais você precisa ficar ciente antes de experimentar:
- Projetos construídos no Cocos Creator 1.X - 2.X não funcionarão com esta demo;
- Apenas projetos 3D estão disponíveis nesta demonstração. Alguns recursos 2D, como Spine, Tiled map, etc. estão ausentes, mas serão incluídos na versão 3.0 oficial;
- Todos os projetos construídos na demonstração são exportáveis para 3.0 quando for lançada. Então enlouqueça;
- Recomendamos apenas o uso do TypeScript para projetos futuros do Cocos Creator 3.0 (discutiremos o porquê em um minuto).
O Cocos Creator 3.0 tem os mesmos recursos das versões anteriores, mas agora inclui muitos novos recursos 3D. Vamos dar uma olhada em alguns recursos principais.
O EDITOR
A arquitetura do editor do Cocos Creator foi atualizada para um nível totalmente aprimoradona v3.0. Estarei listando abaixo algumas melhorias notáveis:
- Velocidade de inicialização aprimorada;
- Arquitetura pura orientada por mensagem, todos os módulos se comunicam com IPC;
- Sistema de arquivos mais leve e confiável (uma varredura em 5 mil assets demora apenas 4,5 segundos);
- Sistema modular de plug-ins, plug-ins personalizados funcionam como módulos internos.
Além das melhorias de arquitetura acima, também existem alguns recursos introduzidos na v3.0:
- Visualização do jogo e visualização da câmera:


- Painel de assets:

- Visualização de materiais:

- Selecionador de assets:

- Predefinições de compressão de texturas:

E ainda há muito o que explorar.
TYPESCRIPT
Embora o mecanismo tenha sido completamente redesenhado, ele também foi reescrito com TypeScript, principalmente para alguns recursos-chave que o TypeScript fornece e para o preenchimento automático de código em VSCode. É altamente sugerido que os desenvolvedores usem apenas o TypeScript em seus projetos pra que possam aproveitar o preenchimento de código, a importação automática de módulo, a documentação da API, etc. dentro do VSCode.

Também há suporte aos desenvolvedores para criar e usar módulos de terceiros em JavaScript, como módulos npm compactados, como scripts de plug-in. Os desenvolvedores podem definir uma dependência entre os scripts de plug-in.

Para modelos e animações 3D, é oferecido suporte a glTF 2.0 e FBX como formato de recurso principal, com um suporte a glTF 2.0 muito sólido com todos os modelos em modelos de amostra glTF aprovados. Alguns recursos principais precisam ser mencionados para suporte a modelo e animação:
- Suporte a Morph:

- Suporte a animação esquelética com simulação de GPU e lote de instanciação. Isso significa que podemos agrupar modelos executando diferentes animações de esqueleto com diferentes configurações, tudo em uma única chamada de renderização:

- Suporte a edição e anexação de articulações da animação esquelética:

- Suporta combinação simples de animações (apenas em simulação de CPU);
- O inspetor de recursos do modelo oferece suporte à edição de clipes de animação, despejo de material, visualização do modelo, etc:

A Cocos Creator 3.0 foi projetado para renderização baseada em física (também conhecido como PBR - Physically Based Rendering).
Atualmente , a engine suporta luz direcional, luz esférica e luz por spot. A configuração da luz é baseada em métricas físicas: temperatura da cor e potência da luz. A câmera está usando a exposição SBS com abertura, iso e velocidade do obturador configuráveis. Isso permitirá que você simule uma câmera do mundo real facilmente. Os materiais padrões são baseados em física. É notável o esforço em melhorar o processo de renderização e o algoritmo para funcionar sem problemas em dispositivos de médio e baixo custo, mesmo em plataformas da web.


O sistema de materiais na versão 3.0 é o mesmo da versão 2.4, e é usado o mesmo formato de efeito, mas com mais suporte a recursos, como suporte a GLSL 300 es, visualização de efeito, suporte a até 32 macros, edição visualizada, animação de keyframe uniforme, etc.



FÍSICA
O sistema de física 3D também foi portado para a v2.3.0, mas a versão demo oferece muito mais recursos. Em primeiro lugar, os tipos de colisor estão concluídos. Em segundo lugar, agora é possível colocar restrições. Em terceiro lugar, eventos de física mais completos ajudam os desenvolvedores a ter mais controle sobre o comportamento. No design de nível inferior, como você pode ver no gráfico abaixo, estão separados os componentes físicos e as funcionalidades do back-end do mecanismo de física, para que os desenvolvedores possam escolher o que é adequado para seu caso de uso.

Não há muitos efeitos integrados fornecidos na versão demo, mas a névoa é um efeito integrado muito bom. Nevoeiro profundo e nevoeiro em camadas são suportados.

Eu mostrei alguns recursos-chave da versão de amostra da tecnologia em geral. Também é preciso mencionar que muitas coisas foram herdadas do Cocos Creator v2.x, junto com algumas mudanças fundamentais que precisamos fazer para um melhor suporte 3D. Aqui, dá pra mostrar alguns pontos-chave com você.
1 - Heranças
- Projeto central da engine, incluindo suporte multi-plataforma, processo de inicialização do jogo, loop principal do diretor, gerenciamento de nó e cena, ciclo de vida do componente, etc;
- Sistemas centrais: sistema de tween, sistema de agendamento, sistema de eventos, sistema de animação, rede, áudio, etc;
- Componentes de renderização 2D, incluindo Sprite, Label etc;
- Sistema de IU e componentes.
- Os nós não têm mais APIs relacionadas ao tamanho do conteúdo e ao ponto de ancoragem, eles foram movidos para o componente UITransform, todos os componentes relacionados à interface do usuário e 2D contam com este componente;
- Não existe mais a versão 2D e 3D para Node e Câmera, existe apenas uma versão 3D;
- O sistema de plug-ins foi atualizado, portanto, alguns plug-ins antigos também precisarão ser atualizados.

















